Banksalad Product Language는 어떻게 디자인되었나요?
03 Dec, 2020
안녕하세요. 뱅크샐러드 Product Language 팀 김성민입니다.
뱅크샐러드에 합류 한 후부터 지금까지 주변 디자이너분들에게 Product Language에 관한 질문을 많이 받아 왔는데요, 아직도 국내에서는 Product Language라는 개념이 다소 생소한 것 같습니다. 저도 처음 Product Language를 구축할 때 주변에 참고할 레퍼런스가 많지 않고 어려웠던 기억이 있어, Product Language를 구축 중이거나 도입 예정인 분들에게 조금이나마 도움이 되고자 글을 쓰게 되었습니다.
BPL을 최초로 소개했던 지난 글에서는 류성두님께서 iOS 개발자의 관점에서 BPL을 소개해 주셨다면, 저는 조금 더 디자이너의 입장에서 그동안 제품 언어를 만들며 경험했던 수많은 시행착오와 고민들을 공유드리도록 하겠습니다!
Design System과 Product Language
Product Language, 즉 ‘제품 언어’는 Design System과 어떻게 다를까요?
정답은 이름에 있습니다. Design System은 미리 만들어진 블록을 쌓듯 일관되고 효율적으로 디자인을 할 수 있게 해주는 디자인을 위한 장치라면, Product Language는 디자이너뿐만 아니라 제품을 둘러싼 사내의 모든 구성원이 사용하는 언어입니다.
아직도 이해가 어려우시다고요? 그렇다면 제품 언어를 우리가 사용하는 진짜 언어에 비유해서 설명해 보겠습니다. 먼저 아래는 일반적인 언어의 구조와 기능입니다.
- 언어는 음절이 모여 단어를 이루고, 단어가 모여 문장이 되며 그 구성과 순서에 따라 의미가 만들어집니다.
- 언어를 표기하는 규칙인 맞춤법이 있고, 사용하는 규칙인 문법이 있습니다.
- 같은 언어를 사용하는 사람들은 문화와 전통을 함께 창조하고 공유하며 이어 갑니다.
BPL에서의 ‘Component’는 ‘단어’에 해당한다고 볼 수 있는데요, 단어가 모여 문장을 이루듯 Component가 모여 각 ‘Scene(화면)‘을 이룹니다. ‘개발 가이드’라는 ‘맞춤법’에 맞게 컴포넌트를 디자인하고 개발하며, QA를 통해 ‘맞춤법 검사’를 합니다. 또 단어를 적절하게 사용하는 방법인 ‘문법’에 해당하는 ‘사용자 가이드’가 있으며, 뱅크샐러드의 모든 구성원은 BPL을 사용하여 생각을 공유하고 제품을 만듭니다.
그래서 우리는 디자이너에 의한 Design System에서 한 발 더 나아가, 모든 구성원이 제품을 기획하고, 디자인하고, 개발하는데 사용하는 공통 언어인 BPL을 ‘Product Language’라고 부르게 되었습니다.
BPL은 어떻게 만들어졌나요?
BPL 프로젝트는 Banksalad의 서비스 개편과 함께 올해 초부터 시작되었는데요, 그동안 정말 많은 시행착오가 있었습니다.
먼저 올해 1월부터 뱅크샐러드 2.0 프로젝트로 대대적인 서비스 개편을 시작하며 새로운 화면을 기획하고, 디자인하기 시작했습니다. 각자 폰트, 컬러, 간격 등 최소한의 약속만 가지고 작업했으며, 자유롭게 뱅크샐러드가 추구하는 방향에 맞는 새로운 디자인을 도출해내는 시기였습니다.
2분기부터는 디자인 개편에 사용한 모든 요소를 BPL 컴포넌트로 제작하기에 돌입하는데요, BPL은 시간이 지날수록 더 큰 힘을 발휘할 것이라 믿어 당장은 다른 곳에서 재사용이 되지 않더라도 예외 없이 모두 BPL로 만들기로 약속했기 때문입니다. 그 당시에는 이런 간단한 것들도 BPL로 만들어야 하나 싶은 마음이 들었지만, 나중에는 여기저기서 재사용 되는 것을 보며 참 뿌듯했던 기억이 납니다.
이렇듯 상반기까지의 BPL은 Design System과 크게 다르지 않은 모습이었으며, 제품 언어로 발전하기 위해 단어들이 무수히 만들어지는 시기였다고 생각됩니다. 이때 했던 가장 잘한 결정 중 한 가지는 바로 디자인 툴을 Sketch에서 Figma로 바꾼 것이었습니다. Figma의 실시간 협업기능으로 디자이너들끼리 빠르게 피드백을 주고받으며 수백개의 컴포넌트를 만들어나갈 수 있었습니다. 또 Sketch를 사용할 때는 Zeplin이라는 협업 툴을 사이에 두고 개발자분들과의 오해가 종종 발생했었는데, Figma로 디자인하면 디자이너가 의도한 레이어 구조를 개발자분들이 그대로 확인할 수 있어 의사소통 비용이 많이 낮아졌습니다. 모든 직군이 사용하는 하나의 공통 언어를 만들기 위해서, 이렇게 툴을 단일화했던 결정은 필연적이었습니다.
또 그동안 여러 명의 디자이너분들이 컴포넌트를 각자 만들다 보니 모습과 가이드가 제각각이었는데요, 그러한 수백 개의 컴포넌트를 일관되게 정리하기에 앞서 모든 컴포넌트를 아우르는 공통의 규칙이 필요했고, 우리는 3분기에 들어서서야 BPL Ground Rules를 수립하여 컴포넌트들을 관리하게 되었습니다.
BPL Ground Rules
사실 처음부터 기본적인 규칙을 완전히 수립하고 컴포넌트를 제작했다면 좋았겠지만, 많은 시행착오를 거치며 규칙이 계속해서 바뀌게 되었고, 많은 컴포넌트들이 만들어진 후에야 저희는 모든 컴포넌트를 아우를 수 있는 Ground Rules를 수립할 수 있었습니다. 이 글을 읽으시는 분들 중 혹시 Product Language를 구축하려는 분들이 있으시다면 조금이나마 BPL의 사례가 도움이 될 수 있도록, 수많은 시행착오 끝에 만들게 된 BPL Ground Rules를 공유드리겠습니다!
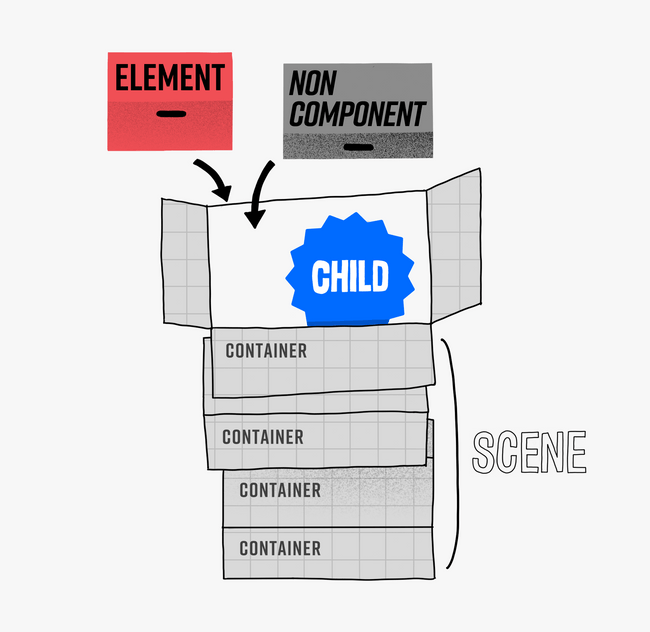
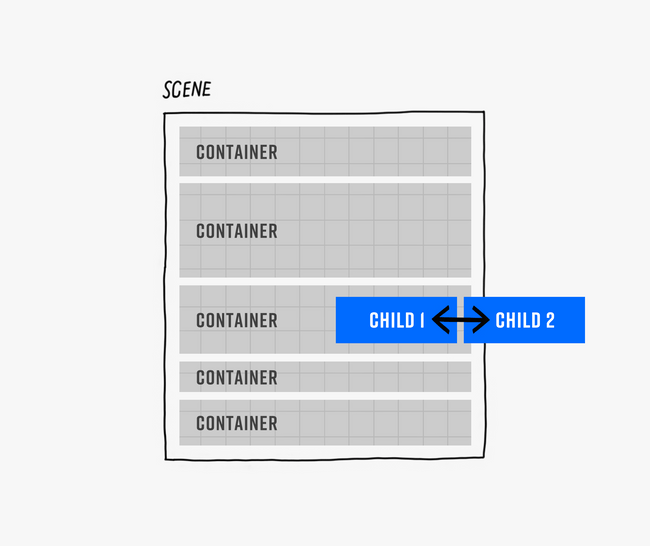
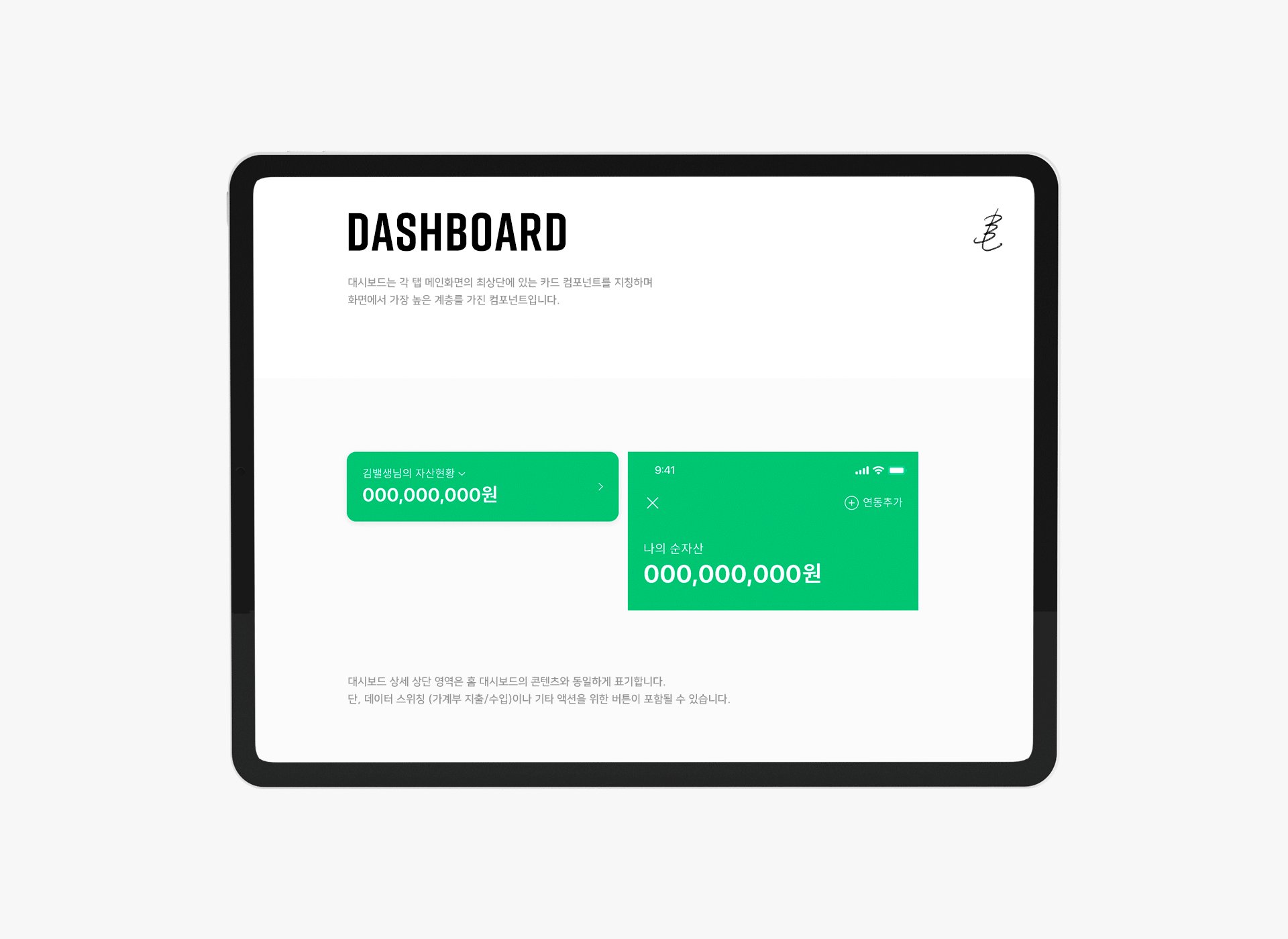
저희는 가장 먼저 Container라는 개념을 만들었습니다. 이 Container 안에는 다양한 요소들이 들어갈 수 있고, 최종적으로 Container들이 쌓여 각 Scene을 구성하게 됩니다.
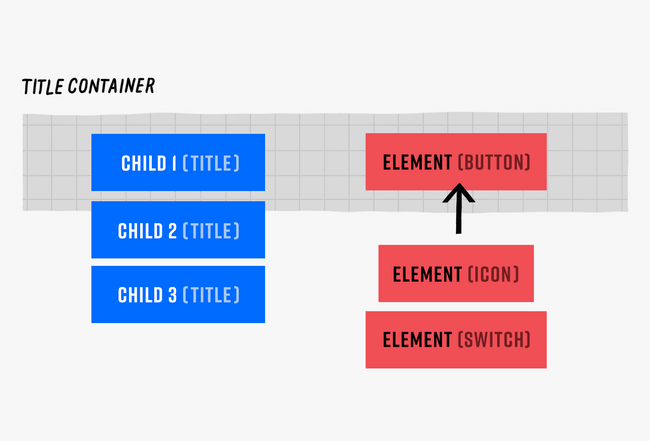
Container에 포함될 수 있는 요소는 종류에 따라 3가지로 구분했습니다. Non Component는 BPL 컴포넌트가 아닌 요소들로 image나 system ui 등이 있습니다. Element는 icon, button, divider 등 최소단위의 컴포넌트를 의미합니다. Child는 해당 부모 Container 내에서만 swap(교체)이 가능한 컴포넌트를 의미합니다.
특정 Container 내에서만 사용하는 컴포넌트들은 Child로 만들어 해당 Container가 가진 Child 끼리만 교체가 가능하도록 제한하였고, Button이나 Icon처럼 다양한 곳에서 사용되는 Element들은 다양한 Container에 포함되어 사용될 수 있도록 자유를 주었습니다. Figma에서는 다른 디자인 툴과 마찬가지로 모든 컴포넌트를 마음대로 교체 할 수 있었기 때문에, 위와 같은 방법으로 제작자가 의도하지 않은 결과물이 나오는 것을 방지할 수 있었습니다.
결론적으로 BPL 사용자는 Container만 꺼내 각자의 Scene을 디자인하면 되고, 필요한 경우 각 Container가 지니고 있는 Child나 Element를 교체해 주기만 하면 됩니다.
이렇게 수백 개의 컴포넌트를 용도에 맞게 그룹핑하여 관리와 사용이 용이하도록 만들었는데요, 특히 컴포넌트의 이름은 모든 직군이 공통으로 사용하는 것이기 때문에 모두 합의한 Naming rules에 맞게 지어지고 있습니다.
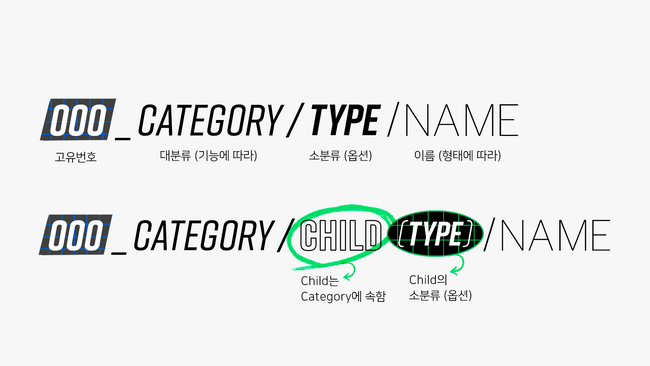
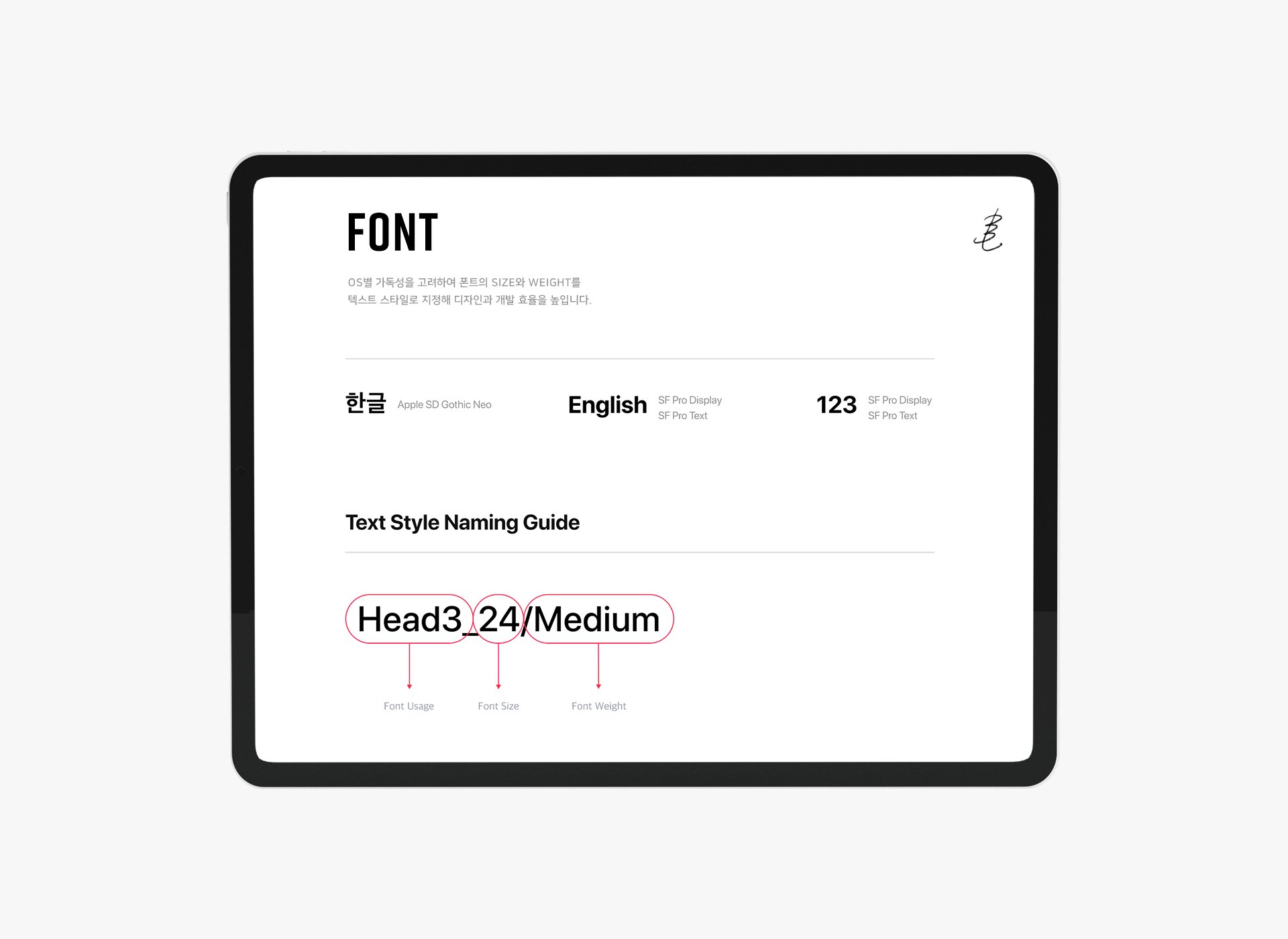
컴포넌트의 이름은 기본적으로 고유번호_Category/(Type)/Name의 규칙으로 지어집니다.
Category는 버튼, 탭, 타이틀, 배너처럼 컴포넌트의 ‘기능 및 용도’에 따라 나누었고, 각 카테고리에 해당하는 고유번호를 부여받습니다. 카테고리 내에서 별도 타입으로 한 번 더 구분이 필요한 경우 optional 하게 Type명을 써주고 있는데요, Child의 경우도 이렇게 Child 표기를 해주고 있습니다. 마지막에 붙는 Name은 컴포넌트의 ‘형태 및 구성요소’에 따라 IconTextButton, TextImage 처럼 써주고 있는데요, 같은 카테고리 내에서도 이름이 겹치는 경우에는 뒤에 사이즈(Large, Small)나 숫자를 붙여 네이밍 중복을 피하고 있습니다.
또 실험 중인 컴포넌트의 경우는 Name 뒤에 임시로 _ExpA, _ExpB처럼 실험군 표시를 하여 실험을 진행하고, 실험이 종료되면 결과에 따라 정식 컴포넌트로 인정(숫자 부여) 되거나 삭제될 수 있습니다.
이렇게 Naming Rules를 포함한 BPL의 Ground Rules는 모든 직군과 플랫폼이 공통으로 보고 사용하는 기본적인 규칙과 기준이 되었습니다.
개발 가이드(맞춤법)와 사용자 가이드(문법)
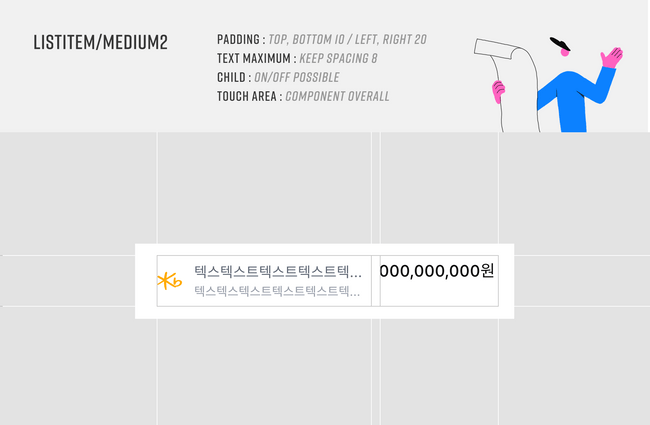
BPL의 모든 컴포넌트는 Figma에서 디자인 및 가이드 됩니다. Figma의 좌측 패널에서는 naming과 layer 구조를 확인하고, 우측 패널에서는 text와 color값, auto layout을 비롯하여 각종 수치와 옵션 값을 확인할 수 있습니다.
그러한 컴포넌트의 기본적인 구조, 형태에 대한 guide 외에도 추가적으로 확인이 필요한 부분(text maximum 영역을 넘어갈 경우 처리 방식, 구성 요소의 display On/Off 가능 여부, touch area 및 인터랙션에 관한 내용 등)은 ‘개발 가이드’로 Figma 상에 별도 표기하고 있습니다.

개발 가이드는 BPL을 개발하시는 각 플랫폼 개발자분들이 보시는 가이드라면, 사용자 가이드는 BPL을 사용하는 모든 직군이 보는 가이드입니다. 만들어진 컴포넌트를 어떻게 사용하는지에 대한 권장사항과 제한되는 내용들을 컴포넌트 별로 정리해두었고, 사내 구성원 누구나 볼 수 있도록 제작하고 있습니다.
버전 관리와 샘플앱
BPL은 그동안 많은 수정을 거치며 발전해왔습니다. 모든 플랫폼에서 최신 버전의 컴포넌트가 모두 만들어져 있어야 이상적이겠지만, 계속해서 변동 사항이 생기고, 플랫폼 간의 개발 현황도 차이가 있는 상황입니다. 그렇기 때문에 모든 플랫폼이 하나의 파일을 보면서 작업하기보다는 디자인 업데이트에 따라 버전 별로 파일을 구분해서 관리하게 되었습니다.
디자이너는 최신 버전에서만 컴포넌트를 추가하고, 개발자분들은 각자의 플랫폼 진행 상황에 맞는 fixed 버전을 보며 작업을 해주십니다.
버전 업이 될 때마다 수많은 컴포넌트의 수정 내역과 개발 현황을 일일이 기록하기에는 적지 않은 리소스가 필요했고, 누락되는 건도 종종 발생하기 일쑤였는데요, 그래서 효율적인 방식을 고민하던 중 BPL 팀에서 Figma의 모든 컴포넌트 목록을 출력해 주는 Figma 플러그인도 제작하게 되었습니다!
Component List Generator는 오픈소스 플러그인으로 소스코드가 공개되어 있습니다. (현재 플러그인은 Figma에서 심사중입니다. 심사가 통과되면 모든 분들이 자유롭게 쓰실 수 있습니다.) 저희는 Component List Generator를 사용해 큰 공수 없이 버전별 수정 내역을 기록하고, 컴포넌트별 개발 현황 파악에도 활용할 수 있게 되었습니다.
또 플랫폼별 샘플 앱을 통해 개발된 컴포넌트를 확인해 볼 수 있는데요, 항상 디자이너의 요청을 적극적으로 반영해 주시고 좋은 방안을 먼저 제안해 주시는 훌륭하신 BPL 개발자분들 덕분이라고 생각합니다. 이 자리를 빌려 감사의 말을 전하고 싶습니다. 🙇🏻♂
뱅크샐러드에서 디자이너가 일하는 방식
뱅크샐러드는 정말 빠르게 성장하고 있습니다. 제가 처음 입사했을 때는 Product Designer가 3명뿐이었고, BPL은커녕 많은 업무 체계가 제대로 잡혀있지 않은 상태였습니다. 하지만 1년도 지나지 않은 현재 Product Designer만 18명으로 급격히 늘어났습니다. 이렇게 빠르게 성장하는 조직에서 디자이너분들이 효율적으로 일하고, 일관된 디자인 결과물을 도출하기 위해서는 BPL의 도입과 함께 많은 업무 프로세스의 단일화, 선진화가 필요했습니다.
현재 뱅크샐러드의 디자이너는 업무에 필요한 최소한의 툴만을 사용하여 일하고 있습니다.
기존에는 디자인 작업과 가이드, 프로토 타이핑, 버전 관리를 위한 툴들이 모두 분산되어 있었는데 이를 하나의 툴인 Figma로 통합했고, 커뮤니케이션은 Slack, 업무 요청은 Jira로 하고, 데이터는 Amplitude로 확인합니다.
그렇다면 각 디자이너분들의 협업은 어떻게 이루어질까요?
뱅크샐러드의 Product Designer는 가계부, 투자, 건강 등 특정 도메인 단위로 모인 각 스쿼드에 소속되거나, BPL, UX Strategy 등 제품 전반에 걸쳐 공통의 가이드를 수립하고, 스쿼드를 지원하는 Product Foundation에 소속되게 됩니다.
각 스쿼드의 Product Designer들은 먼저 스쿼드에서 필요한 기획 및 디자인을 진행해 주십니다. 이 과정에서 스쿼드 디자이너가 원하신다면 BPL 디자이너와 함께 페어링을 진행하기도 하는데요, 페어링 작업을 통해 스쿼드 디자이너 혼자서 디자인할 때는 막혔던 부분이 쉽게 해결되기도 하고, BPL 디자이너는 해당 스쿼드의 도메인을 학습하면서 UX 적인 고민도 함께 할 수 있어 서로 도움을 주고받을 수 있습니다. 스쿼드는 빠른 실험을 위해 BPL 컴포넌트를 적극 활용해 주시지만, 추가로 제작이 필요한 컴포넌트가 있는 경우 BPL 디자이너에게 요청해 주시기도 합니다.
이렇게 디자인된 컴포넌트는 BPL 개발자분들께서 개발해 주시고, 스쿼드 개발자분들은 개발된 BPL 컴포넌트를 활용해 각 화면(scene)을 개발해 주시는데요, 검수는 BPL 디자이너와 스쿼드 디자이너가 함께 cross check 합니다.
또한 기존 컴포넌트를 대체할 만한 더 좋은 컴포넌트가 있다면 누구나 제안하고 챌린지 할 수 있습니다. 이 경우 신규 컴포넌트를 실험군으로 실험을 진행하고, 실험군이 유의미한 결과로 승리한다면 대조군을 대체할 수 있습니다. 이렇게 컴포넌트의 가독성과 디자인 관련 실험을 진행하며 더 효과적이고 매력적인 컴포넌트를 데이터에 기반하여 계속해서 만들어 가고 있습니다.
BPL 도입 후 달라진 점
그렇다면 기존과 비교하여 BPL을 도입한 후 뱅크샐러드에는 어떠한 변화가 있었을까요?
BPL은 하반기에 들어서면서 본격적으로 다양한 기획 및 실험에 사용되기 시작하였기 때문에 상반기와 비교하여 BPL 도입 후 달라진 점과 성과를 정리해보았습니다.
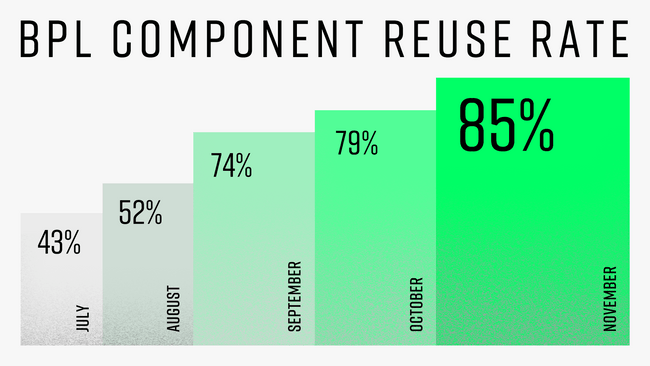
우선 하반기에는 상반기 대비 컴포넌트가 현재까지 206개(+47%) 증가한 642개가 되었습니다. 신규 제작되는 컴포넌트의 경우 7월부터 매달 136개 > 23개 > 19개 > 15개 > 13개로 점점 줄어드는 추세이며, 기존 컴포넌트의 재사용률은 7월부터 43% > 52% > 74% > 79% > 85%로 증가하고 있습니다. 최근에는 기존 컴포넌트를 100% 재사용하여 착수하는 실험도 많아지고 있습니다. 기존 컴포넌트의 재사용률이 높을수록 디자인과 개발, 검수 등에 소요된 시간이 많이 절약되었다고 볼 수 있고, 그만큼 디자인 일관성도 높아졌다는 얘기이므로 저희는 항상 이 수치를 유의미하게 보고 있는데요, 11월 현재까지 총 81개의 신규 실험에서 BPL이 사용되며 빠른 실험 착수와 디자인 일관성 및 제품 퀄리티 향상에 기여하고 있습니다.
또한 저희는 우리의 고객인 모든 BPL 사용자분들을 대상으로 User Survey를 진행하여 다양한 피드백을 받아보았는데요, 지난 3분기 설문 결과 인당 작업시간을 한 달에 약 38.5시간 절약했다는 결과를 알 수 있었습니다. (절약한 시간은 각자의 디자이너가 한 달 동안 디자인 한 화면의 수와 각 화면에서 BPL을 통해 절약했다고 생각하는 시간을 곱하여 계산하였습니다.) 이는 하루 8시간 일을 한다고 가정했을 때 한 달에 약 5일 정도를 절약한 셈이고, 그 시간 동안 디자인이 아닌 고객 만족과 서비스 및 비즈니스 기획 등 다른 부분에 더 몰두하며 좋은 제품이 나올 수 있도록 제품 전반에 BPL이 기여했다고 할 수 있습니다.
유저 서베이에서 나온 의견들을 바탕으로, 앞으로는 조금 더 협업 프로세스를 고도화하여 업무 효율을 높이고, BPL을 처음 접하는 분들을 위한 온보딩 프로세스를 구축할 예정입니다. 또 아직까지는 비(非) 디자이너가 사용하기에 Figma라는 디자인 툴은 진입 장벽이 높다고 판단하여, 디자인을 배우지 않아도 누구나 화면을 손쉽게 디자인할 수 있도록 BPL Template을 만들고 교육해 BPL을 비로소 모든 직군이 사용할 수 있는 언어로 만들고자 합니다.
BPL Template 소개

BPL 템플릿이란 뱅크샐러드에서 자주 쓰이는 화면들을 모아 라이브러리화 하고, 그 화면들을 쉽게 검색하고 불러올 수 있도록 하여 누구나 화면을 기획하고 실험을 설계할 수 있도록 돕는 강력한 도구입니다. 디자인 툴에 대한 깊은 이해가 없어도 drag&drop으로 미리 만들어진 화면을 꺼내올 수 있고, 원하는 구조에 맞춰 컴포넌트들을 배열하거나 필요한 문구 및 데이터만 넣으면 손쉽게 화면을 완성할 수 있도록 설계되었습니다.
이렇게 BPL 탬플릿은 디자이너분들도 물론 잘 활용할 수 있지만, 비(非) 디자인 직군도 누구나 자신감 있게 BPL을 사용할 수 있도록 도와줍니다. 최대한 다양한 실험에 사용될 수 있도록 기존 화면들뿐만 아니라 앞으로 여기저기 사용될 수 있는 화면들을 미리 만들어 두고 있습니다. 이렇게 BPL 탬플릿이 완성되고 사내에 잘 온보딩되면 디자이너가 없는 스쿼드에서도 빠르게 다양한 실험을 착수할 수 있는 날이 곧 오지 않을까 기대해봅니다.
마치며
BPL 도입 초기에는 컴포넌트도 적고, 가이드도 만들어지는 과정에 있었기 때문에 사용하시는 분들의 문의가 꾸준히 있었습니다. 하지만 최고의 동료분들과 함께 BPL의 완성도를 높여갔고, 모두가 BPL을 적극적으로 사용해 주신 덕분에 이제는 BPL이 없는 상황은 상상하기도 힘들어졌습니다.
아직은 언어라고 하기에는 더 발전할 여지가 많겠지만, 모든 구성원이 BPL을 한국어 만큼이나 유창하게 사용할 수 있는 그날까지 BPL 팀은 최선을 다할 테니 앞으로 뱅크샐러드와 BPL에 많은 기대 부탁드리겠습니다. 🙏🏼
(+멋진 이미지 제작에 도움을 주신 민재님, 윤주님 감사합니다!)

(C) 2020 Banksalad. All rights reserved.
보다 빠르게 뱅크샐러드에 도달하는 방법 🚀
지원하기