뱅크샐러드의 새로운 집(Home) 짓기 - 2편 | 완공편
26 Jun, 2024
4. 홈 어떤 과정으로 만들어졌나
4-2. 개발
홈 탭을 추가한다는 것은 단순히 탭 하나가 추가된다는 것이 아니었다. 사용자의 상태에 따라 다른 케이스와 화면으로 이동이 필요한 경로가 필요했고, 무엇 보다 매일 변화하는 정보들을 사용자들이 잘 확인할 수 있어야 했기 때문에 준비해야 될 것들이 많았다. 그래서 우리 팀에서는 한꺼번에 모든 기능을 만들고 나서 QA를 하기 보다는, 단계적으로 작업을 해나가면서 QA와 실험을 하기로 했다.
“우리는 지금 속도가 중요한 게 아닙니다. 제품의 완성도가 중요합니다.”
그동안 뱅크샐러드에서는 빠른 실행과 성과를 확인하기 위해 MVP 제품을 출시하는 데 집중했었다. 하지만 홈 탭은 뱅크샐러드의 첫 화면이자 첫 인상을 담당하는 화면이었기에, 팀에서나 회사에서나 내부에서 만족할 수 있는 퀄리티여야 사용자에게도 선보일 수 있다는 생각이었다.
이렇게 제품에 집중하여 완성도에 신경쓸 수 있는 환경이 되니, 개발자도 솔루션에 깊게 고민할 수 있었고 팀원간 무한 신뢰 아래 다양한 논의를 진행할 수 있었다.
아래는 뱅크샐러드 홈 탭 프로젝트에 참여한 실무자들의 인터뷰가 이어집니다.
Q. 홈을 개발할 때 아마도 뱅크샐러드에서 처음으로 ‘개발 POC’ 를 거친 것으로 아는데, 어떤 과정으로 진행 되었나요?
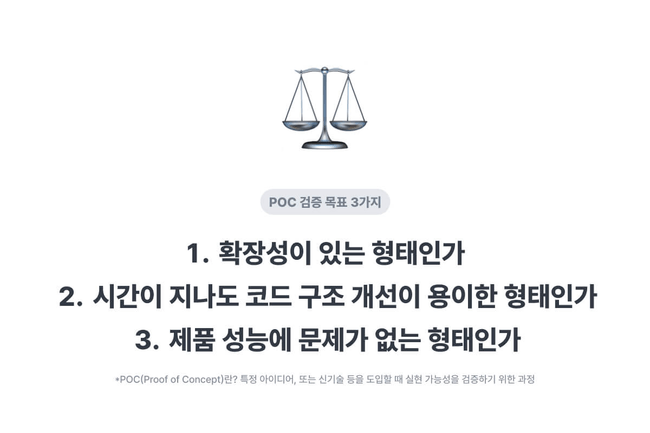
*POC(Proof of Concept)란? 특정 아이디어, 또는 신기술 등을 도입할 때 실현 가능성을 검증하기 위한 과정

A. 김재한 [Tech Lead Manager]:
뱅크샐러드 홈은 여러가지 형태로 표시되는 정보들을 별도의 섹션 형태의 레이아웃을 가진 UI로 표현하여 구성되는데, 이런 형태의 화면을 구현하는 기술들이 몇 가지 있습니다.
먼저, iOS의 경우 앱스토어의 메인 화면처럼 복잡한 레이아웃 구현을 위해 홈 개발당시 즈음에 도입된 새로운 기술이 있었고, 이 신기술을 적용하여 화면개발을 진행하는 것이 좋을지, 아니면 기존에 사용해오던 기술을 재활용하는 것이 좋을지 판단 근거를 세울 필요가 있었습니다. Android도 iOS와 마찬가지로 홈 화면 개발시에 사용할 수 있는 기술이 두 가지 정도 있었고, 이 중에서 어떤 기술을 사용하여 화면개발을 진행하는 것이 좋을지 엔지니어들과 논의를 진행했어요.
3주 정도 각각의 기술로 구현할 경우의 장단점에 샘플 코드를 작성해보고 논의하는 시간을 거쳤고, 세부적으로는 주 1회 미팅을 진행하면서 샘플코드와 데모 시연 과정을 통해 어떤 기술을 사용하는 것이 최선의 선택일지 결정하는 시간을 가졌어요. 논의 초반에는 새로운 기술을 적용하기 어려울 것 같다는 의견도 있었지만, PoC 과정을 통해서 이 어려움을 극복할 방법을 찾아낼 수 있었고 결과적으로 최신 기술을 사용하여 홈 화면에 적용했죠.
PoC를 진행하는 동안 기준이 되었던 목표 세 가지는,
- 추후 홈 화면이 업데이트 되면서 개선사항을 지속적으로 반영할 수 있도록, 확장성이 있는 형태인지(scalability)
- 홈 화면 출시 이후 시간이 지나서 제품 전체적인 개선이 필요할 때 Refactoring이 용이한 형태인지
- 제품 성능(Performance)적인 측면에서 문제 없이 빠르게 화면에 필요한 내용들을 표시할 수 있는 방식인지
이것들을 검증하는 것이었습니다.
홈 화면은 뱅크샐러드 제품에서 유저가 만나는 가장 첫번째 화면이기 때문에 빠른 속도로 화면을 구성할 수 있는 것이 매우 중요했고, 뱅크샐러드 전체 제품의 컨텐츠를 요약하여 보여주는 화면이었기 때문에, 화면의 일부 기능에서 오류가 발생하더라도 다른 영역까지 문제가 전파되면 안된다는 것이 매우 중요했습니다. 그래서 일부 섹션에서 오류가 발생하더라도 홈 화면 전체적으로는 잘 작동할 수 있도록 구조를 설계했습니다.
A. 김봉균 [iOS Engineer]:
디자인을 할 때, 글씨 크기 부터 레이아웃, 컬러 등 모든 게 선택의 연속이듯 개발도 마찬가지에요. 여러가지의 구현 방법이 있고, 그 중 완성도가 높은 방법을 고르는 선택이 필요하죠. 하나의 목표점이 주어졌을 때 여러 시도를 해보고, 경험을 기반으로 최고의 안을 택할 수록 완성도가 높아져요. 그렇게 했을 때 먼 훗날 시간이 지나서 후회를 덜 하고 오래가는 코드가 될 수 있고요. 그런데 그게 사실 쉽지는 않아요. 이 제품이 얼마나 갈 지 알 수 없고, 할당된 시간도 한정되어있기 때문이에요. 홈은 앱의 첫 화면이고, 베팅을 크게 한 프로젝트 이기 때문에 오래 갈 기능이라 판단했고 그래서 완성도에 힘썼어요. 기존의 다른 기능을 개발할 때 보다 더 오랜 시간을 들여 여러 선택지를 테스트 해봤습니다. 홈 화면의 기획과 디자인 과정에서와 마찬가지로 개발도 수많은 이터레이션(iteration)을 거쳤어요. 특히 기존 첫 화면이던 자산 탭은 짧은 시간 내에 개발해야 하는 상황이었던 탓에 설계에 큰 공을 들이지 못해 성능에 문제가 있는 구조로 개발되었어요. 홈탭에서는 같은 실수를 반복하지 않기 위해 설계 단계부터 공을 들였어요. 거의 한 달 동안 PoC에 매진했는데 뱅크샐러드에서 하나의 화면을 만들기 위해 가장 많은 시간을 들였던 순간이었죠.`

Q. 개발 과정에서 Phase(단계)를 나눠 작업하셨는데, 그렇게 한 이유와 어떻게 계획을 짜고 진행하셨는지 궁금해요.

A. 김재한 [Tech Lead Manager]:
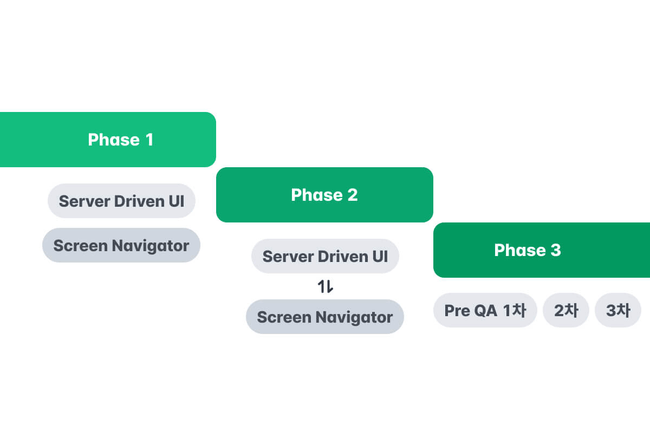
홈 화면에서 사용하기 위해 내부적으로 개발한 새로운 화면전환 방식을 적용하기 위해 개발 페이즈를 몇 단계로 분리하여 작업을 진행했는데요.
홈 화면에 사용하는 API(네트워크를 통해 앱에서 표시할 정보를 서버로부터 받아오는 과정)는 서버에서 데이터 뿐만 아니라 UI를 구성하는 정보(텍스트 칼라, 레이아웃 형태, 화면 터치시 이동하는 화면정보)까지도 모두 받아와서 화면을 구성하는 ‘서버 드리븐 UI’방식을 적용할 수 있도록 설계가 되었습니다.
이를 통해서 서버에서 어떤 형태로 화면을 그릴지 구성정보를 클라이언트로 전달하고, 클라이언트는 이 정보를 해석하여 화면을 그리는 기술이라고 생각하면 됩니다.
그래서 (1) 홈 화면 기능개발과 서버 드리븐 UI 구조설계, (2)화면 이동 정보를 데이터로 표현해주는 ‘스크린 네비게이터’라는 자체기술 개발을 별도의 페이즈로 분리해서 개발을 진행했습니다. 처음에는 각각에 작업을 진행하고, 마지막으로 각 분리된 페이즈에서 개발된 내용을 연결하는 작업을 진행했습니다.
A. 김봉균 [iOS Engineer]:
작업량이 많은데 한 걸음에 가면 뇌부하가 생길 수 밖에 없잖아요. Phase를 나누면, 끊을 수 있는 단위로 작업을 나눠가서 최종 목표 도달까지 지치지 않을 수 있고 어느 지점에 와있고 이번주에 해야하는 것이 무엇인지 쉽게 알 수 있어요. 그러다 보니 오히려 작업 속도도 더 빨라지는 게 가장 좋은 점이었어요.
저희가 쓴 기술을 왜 선택했는지 좀 더 이야기 해보고 싶은데요. 홈에서 섹션의 배치 순서를 바꾸고 싶거나, 특정 아이템을 눌러서 이동하는 화면을 바꾸고 싶을 때 매번 앱을 수정하고 업데이트를 해야 한다면 오랜 시간이 걸려요. 당시 저희는 2주에 한 번씩 앱 정기 업데이트를 하고 있었기 때문에 2주에서 4주까지 기다려야 했어요. 앱 배포 속도가 느리단 점이 추후 홈 개선 속도에 걸림돌이 되지 않도록, 홈 화면이 어떻게 그려질지도 서버에 위임한 거에요. 여러 요소들의 순서를 바꾸고, 이동 화면은 어디인지 정보를 내려주는 것을 서버에서 책임 지게 해서 앱 업데이트 없이도 개선에 대한 빠른 검증이 가능해지도록 했어요. 이러한 부분에 시간을 많이 쏟았고, 결과적으로 지금도 이득을 보고 있습니다.
A. 김재한 [Tech Lead Manager]:
위에서 언급한 두 개 개발 페이즈를 진행한 이후, 가장 마지막 세 번째 페이즈에서는 ‘Pre-QA’라는 이름으로 사내 구성원 전원을 대상으로 베타테스트를 진행했습니다. 홈 화면 개발 이전까지는 사내에서 공개적으로 기능을 오픈해서 전사 피드백을 받는 과정이 없었는데, 1개월 동안 내부 베타테스트를 통해서 완성도를 높이고 싶은 욕심이 있었어요. 홈 화면 출시에 대한 의사조율 과정에서 사내 반대의견이 매우 많았거든요.
출시되는 제품의 완성도를 높이려면 실제 사용경험에 대한 피드백이 필요했고, 사내 구성원이 150명정도 되는 상황이니 구성원들의 피드백을 통해 완성도를 높일 수 있다는 생각이 들었죠. ‘Pre-QA’는 1차, 2차, 3차 총 세 번에 걸쳐 진행되었고, 이 기간동안 홈 화면의 완성도를 높일 수 있었습니다.
A. 김봉균 [iOS Engineer]:
홈 화면에 나타나는 변동 금액과 같은 부분도 사내 테스트 의견을 엄청 많이 받았었죠. 정확도 뿐 아니라 증가, 감소 표현 등에 대한 제안도요.

4-3. 보수적으로 길게 실험하기
홈 탭 출시는 뱅크샐러드 역사상 가장 긴 실험 아래 이루어졌다. 뱅크샐러드에서는 보통 하나의 기능을 출시 할 때 2주간 실험을 진행한다. 그러나 홈 탭은 마치 로켓 발사를 준비하듯 114일간 신중하게 실험했다.
2022년 10월 부터 사용자 대상으로 첫 배포를 시작하여 한 달간 전체 사용자의 24% 까지, 그 다음 달은 25%부터 50%까지 천천히 홈 탭을 사용자에게 선보였다. 하지만 그 와중에도 여러 단위로 기능 추가가 계속 되었고, 실험 속 실험과 같은 형태로 꽤나 복잡한 분석 과정을 거쳐 개선을 했다. 지속적인 모니터링과 함께 실험 결과 분석은 2023년 1월 말까지 계속 됐다. 당시 2차 개선을 위한 인터뷰를 진행했는데, 홈 탭은 전체 사용자의 절반만 확인할 수 있는 상태였기 때문에 아직 홈 탭을 만나본 적 없는 사용자분들로부터 프로토타입에 대한 신선한 관점을 수집해 볼 수 있었다.
복잡한 과정과 치열한 논의가 계속됐지만, 덕분에 홈 탭은 지표 하락 없이 정말 안정적으로 배포될 수 있었다.
약간의 지표 하락도 용납하지 않는다
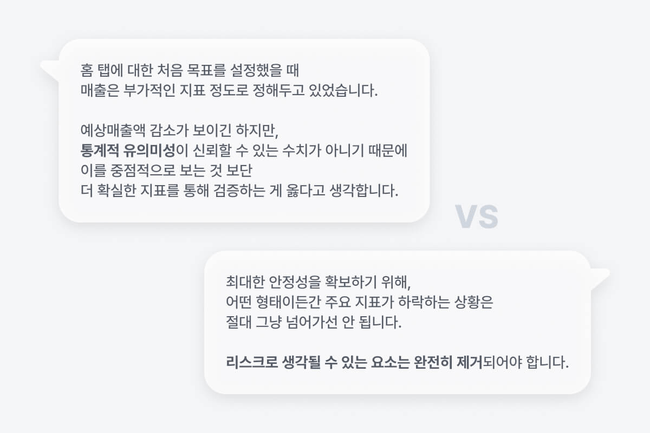
홈 탭의 전체 사용자 대상 배포가 결정되는 순간에는 팽팽한 긴장이 여러번 있었다. CEO・CDO・CTO・데이터 자문을 비롯한 모든 C 레벨들, 담당 테크 리드・프로덕트 디자이너・DA까지 실무자들이 한 자리에 모두 모여 여러 차례 회의를 했다. 전체 배포를 앞두고 걸림돌이 되었던 것은 ‘예상매출액’ 지표 였다. 이 때 대두된 내용을 요약하자면 대략 아래와 같다.

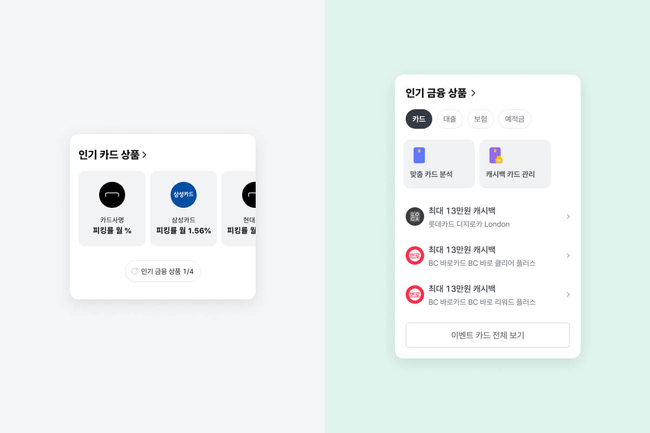
위와 같은 논의가 거의 평행선처럼 끝나지 않는 순간이 분명 있었다. 회의참여자가 한 명도 빠짐 없이 각자의 의견을 내며 열정적으로 논쟁했고, 결국 완벽한 안정성을 확보한 다음 전체 사용자 대상으로 홈 탭을 배포하기로 결정했다. 매출 관련 지표가 하락하는 것을 방어하기 위해, 매우 단순하게 구성되어 있던 ‘인기 금융 상품’ 섹션의 고도화 계획을 빠르게 실행했고, 그덕에 예상 매출액 지표가 상승하는 것까지 확인할 수 있게 됐다.

2023년 1월 말, 홈 탭 출시를 위한 실험을 무사히 종료했고 홈 탭을 뱅크샐러드 전체 사용자에게 출시할 수 있었다.
“뭔가 바뀐다? 그건 다 실험한다고 보면 돼요”
Q. 홈 실험 과정에서 가장 기억에 남는 점이 있다면 무엇일까요?

A. 이수진 [Data Analyst]:
실험 했을 때 장기적인 결과까지 안 봤더라면 정말 큰 일 났겠다 싶기도 해요. 실험 중 매출 관련 지표를 보고 문제를 인지 했었잖아요. 만약 실험 과정을 거치지 않았더라면 홈 탭이 출시 되고 나서 중요한 지표가 계속 떨어져도 ‘뭐지?’ ‘왜 떨어진거지?’ 하고 의문이었을 거에요. 그럼 아마 수습하기가 더 어려웠겠죠. 또, 매출 지표가 하락했던 것 관련해서, 다행히 중간에 깨닫긴 했지만 처음부터 대비하지 못했 던 점이 ‘아무리 생각해도 왜 그랬지?’ 싶어요. 초기 기획 당시에는 사용성 향상이 무조건 가장 중요한 요건이었고 매출이 중요한 지표가 아니었지만, 출시 시점 즈음에는 매출이 정말 중요한 시기였잖아요. 어떻게 보면 매출이 중요한 건 당연한 건데 말이에요.
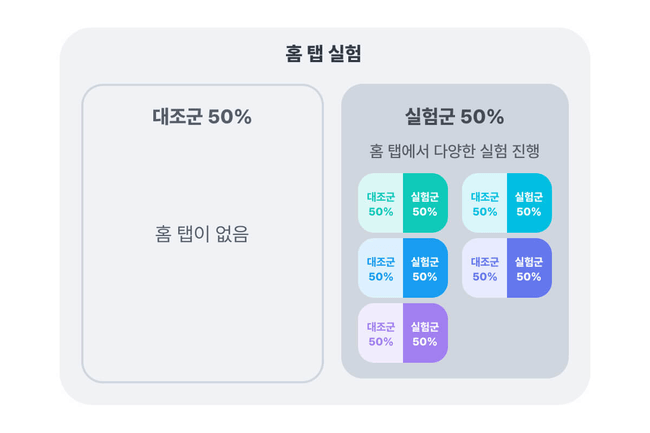
그리고 제가 실험 안에서 실험하는 걸 고안해서 시작을 했는데, 지금에 와서는 아쉬운 점도 있어요. ’홀드아웃’이란 실험 방법이 있어요. 실험을 계속 하면서, 실험에 영향을 받지 않는 대조군 그룹을 따로 떼어놓는 식이에요. 마치 ‘최종 대조군’ 처럼요. 이 ‘홀드아웃 그룹’과 다른 여러가지 실험이 모두 적용된 그룹을 최종적으로 비교해서 장기적인 실험 결과를 비교할 수 있는 거에요. 홈 화면에 이 실험 방법을 적용해봤더라면 더 좋았을 것 같더라고요.
다만 홈 실험 때 결과를 한번에 쭉 보고 끝낸 게 아니라, 중간중간 계속해서 새로운 실험이 추가 될 때 마다 지표를 확인해 개선을 했던 건 좋았어요. 워낙 큰 실험이었으니까요. 홈 프로젝트를 거치고 나서는 확실히 실험에 자신감이 붙었습니다.

5. 출시 다음에는 운영이 있다
홈탭을 출시하는 과정에서 팀 내에 많은 변동이 있었다. 커리어 개발・창업・이민 준비 등 다양한 이유로 팀원들은 회사를 떠났다. 초기 기획을 함께 이끌어주던 디자이너 동료분도 떠나게 되었고, PM 역할 까지 도맡아 했어야 됐다. 과연 홈 탭의 운명은?!
…다음 화에 계속
보다 빠르게 뱅크샐러드에 도달하는 방법 🚀
지원하기






