[여의도 43층 사람들] iOS팀에게 무엇이든 물어보세요!
23 Mar, 2022![[여의도 43층 사람들] iOS팀에게 무엇이든 물어보세요!](/static/367f170e462631d50b934fc63d348c1c/7cfa6/cover.png)
뱅크샐러드 iOS 개발자는 무슨 일을 하나요?
뱅크샐러드 iOS 개발자는 사용자를 위한 다양한 서비스를 개발하고, 서비스 개발이 지속될 수 있도록 다양한 인프라를 구축하고 개선합니다. 서비스 개선을 위해 다양한 신기술을 탐색하고 적극적으로 적용하기도 하는데요.
최고의 서비스를 만들기 위해, 각 영역에서 다양한 실험을 반복하며 빠르게 제품을 발전시켜나가는 iOS 팀의 일상, 함께 살펴볼까요?
뱅크샐러드 iOS팀, 무엇이든 물어보세요!
iOS팀의 일상을 소개해 드리기에 앞서, “고객들은 무엇을 궁금해할까?”라는 질문을 던져보았어요. 우리가 알리고자 하는 에피소드도 좋지만, 뱅크샐러드에 합류하고 싶은 개발자나 디자이너가, 뱅크샐러드 서비스를 애용하는 유저가 궁금해하는 것들은 무엇일까를 고민하면서 말이죠.
그렇게 누구나 뱅크샐러드 팀에 궁금한 질문을 남길 수 있도록 Survey를 마련했습니다. 응답해주신 모든 분들께 감사의 말씀을 전하며, 수집된 질문들 중 가장 궁금해하는 질문 TOP 5에 대한 iOS팀의 답변을 소개해드릴게요!

Q. 뱅크샐러드에서 개발 업무를 하며 가장 뿌듯했던 순간은 언제인가요?
A. 뱅크샐러드 앱의 역사를 기록하는 매 순간들이 뿌듯했죠. 뱅크샐러드 앱 1.0 버전을 처음 런칭한 날, iOS App 100만 다운로드를 달성한 날, 고도화된 2.0 버전의 앱을 런칭한 날 모두 잊을 수 없습니다. 많은 VoC를 헤쳐가며, 사용자에게 도움이 되는 기능들을 고민하며 개발했던 시간들이 주마등처럼 스쳐 지나가네요.
특히 2.0 버전을 런칭할 때에는 마이데이터 환경에 맞게 앱의 큰 틀을 뜯어고치는 작업을 진행했어요. 이를 위해 BPL을 도입하고, 이를 활용해 앱을 리뉴얼했죠. 이 시기를 기점으로 iOS앱의 접근성이 큰 폭으로 개선되었는데요. BPL의 컴포넌트 하나하나를 확장성 있게 제작하니, 자연스럽게 그 BPL 컴포넌트를 활용한 앱이 전체적으로 접근 가능하게 되어가더라고요. 정말 신기하고 짜릿한 순간이었습니다.
그리고 요즘 출퇴근 길에 지하철에서 뱅크샐러드 가계부를 정리하는 유저를 종종 만나는데요. 한 편으로는 에러가 발생하지는 않을까 노심초사하는 마음도 있지만, 서비스를 잘 이용하는 사용자를 보면 뿌듯함은 배가 되고 늘 좋은 서비스로 가꿔나가야겠다는 다짐도 하게 됩니다.
Q. 핫픽스, 긴급 변경 사항이 발생 시 스토어를 통하면 늦어지는 경우가 많은데 어떻게 처리하나요?
A. 비상 상황을 몇 차례 경험한 후 전략을 세웠어요. 새로운 기능이 출시되거나 기존 코드가 변경될 때는 Feature Flag나 실험을 통해 롤아웃하고, 문제가 생겼을 때 롤백하는 형태로 말이죠.
이러면 새로운 기능 배포 과정이 유저 입장에서 느려보일 수 있지만 전체 사용자의 안정성을 담보할 수 있기 때문에 앱 내에서 많이 사용하는 전략이에요. 또 웹으로 서빙 되는 서비스의 경우 원격으로 바로 개선이 가능하기에 이러한 방식도 많이 차용하고 있습니다. 그럼에도 불구하고 반드시 새로운 빌드가 배포되어야 한다면 AppStore의 긴급심사를 이용하죠.
하지만 핫픽스 자체보다 더 중요한 것은 질 높은 사후부검이라고 생각해요. 사후부검은 이 문제가 왜 발생했는지, 또 그 원인은 왜 존재했는지, 그 원인의 원인은 왜 있었는지를 5번에 걸쳐서 물으며 근본적인 원인을 찾아냅니다. 이후 이를 해결하기 위한 Action Item을 도출하는 방식으로 진행되며, 이 과정에서 특정 개인을 탓하는 커뮤니케이션이 발생하지 않도록 주의하고 있어요. 어떤 문제가 개인의 탓이 되면, 우리가 시스템을 개선할 기회는 그만큼 사라지게 되거든요. 사후부검은 어렵고 무거운 자리이지만, 동시에 우리가 뭔가를 배울 수 있는, 배워야만 하는 자리이기도 합니다. 여기에서 배움을 얻어내고 더 나은 시스템을 만들어내는 일이 핫픽스 대응의 마무리라고 생각해요.
Q. 핫픽스의 주요인이 되는 휴먼에러를 미연에 방지하고, 품질을 보장하는 노하우가 있나요?
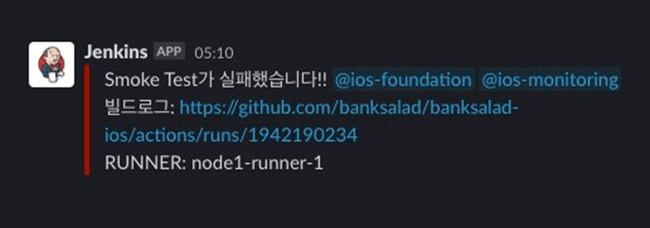
A. 네이티브앱은 안정성이 다른 어떤 플랫폼보다도 중요해요. 그래서 품질을 보장하기 위한 여러 정책이 있는데요. 이 중 가장 중요한 것은 테스트코드, 그중에서도 통합 테스트코드라고 생각합니다. 다른 것은 몰라도 “여기서 버그가 발생하면 매우 크리티컬하다”라고 생각되는 부분들을 모아 통합 UI 테스트를 주기적으로 돌려요. 예컨대 회원가입, 로그인, 자산연동 같은 것들이죠. 이 테스트가 실패하면 즉시 슬랙으로 알림이 오게 됩니다.

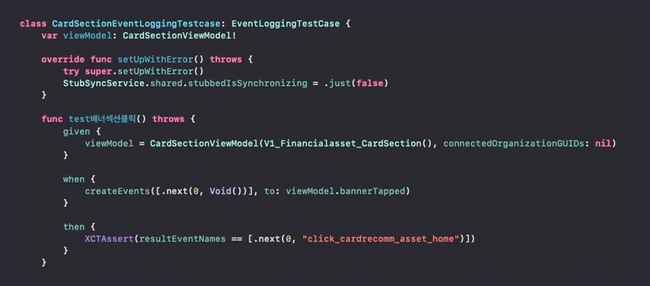
물론 유닛테스트도 열심히 하고 있어요. 특히 가장 중요한 스펙들인 “주어진 서버 응답을 적절하게 유저에게 보여주는가”, “이 버튼 누르면 저 알럿 나오는가”, “그 알럿 누르면 이벤트 로깅이 되는가” 같은 핵심 로직들은 TDD로 작업하려 하고 있습니다. 아직은 TDD가 기본 정책은 아니지만, 테스트를 더 간결하게 짤 수 있는 환경을 구축하고, 코드리뷰 때 테스트 코드를 작성해서 제안드리는 등의 노력을 기울였어요. 지금은 많은 팀원분들이 테스트 코드를 주도적으로 작성해주고 계십니다.

마지막으로 가장 중요한 것은, 역시 사람이 직접 사용하며 테스트하는 것인데요. 이를 위해 저희는 릴리즈 전, 최소 2주일간 사내 베타테스트기간을 가집니다. 이 과정에서 사내 구성원들의 다양한 피드백을 받아 제품을 개선하기도 하고, 크리티컬한 버그는 사용자에게 노출되기 전에 잡아내기도 합니다.
Q. iOS 팀의 빌드시간, 모듈 관리 방식이 궁금해요!
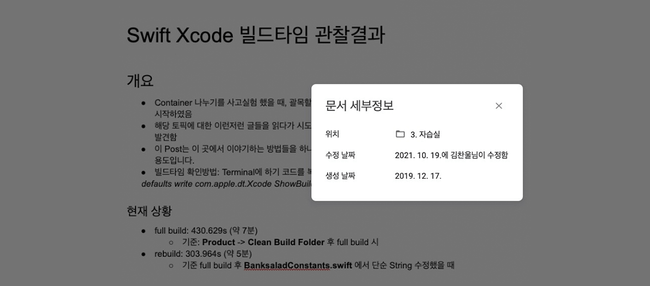
A.최신 맥북 기준으로 3분 정도 클린빌드가 가능합니다. 오래전부터 “Xcode 빌드타임 관찰일지”라는 문서를 만들어서 다양한 노력을 기울이며 일궈낸 성과들을 차곡차곡 기록하고 있었는데, 문서를 처음 작성했을 때의 빌드시간은 약 7분이었어요. 문자열 하나 바꾸고 빌드했을 때는 5분이었고요. 지금은 프로젝트 모듈화를 통한 병렬빌드 등을 통해 빌드시간을 많이 줄였습니다.

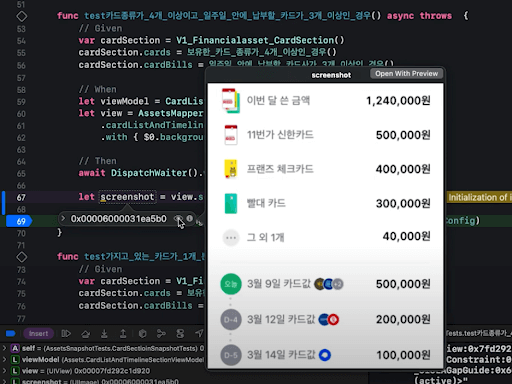
하지만 암달의 법칙 이라는 게 있어서, 병렬 컴퓨팅만으로 빌드시간을 개선하는 것은 한계가 명확해요. 그래서 지금은 애초에 “프로젝트를 전체 빌드하지 않고, 모듈만 빌드하며 개발”하는 전략을 취하고 있습니다. TDD의 방식으로 개발한다면, 굳이 앱을 켜서 그 코드가 잘 실행되는지 확인하지 않아도, 테스트가 통과하는지만을 확인하며 대부분의 로직을 개발할 수 있거든요. 이 방식으로 개발하면 클린빌드 1분, 증분빌드 10초 내외가 걸립니다.

Q. 마지막으로 iOS 팀의 인재상이 궁금해요!
A. 제품 개발의 장인을 모시고 싶어요! 뱅크샐러드에서 엔지니어는 개발만 하지 않습니다. 결국 산출물은 유저가 받아보는 제품일 텐데요. 기능 개발의 첫 삽을 뜨기 전 다양한 직군들의 분들과 기능이 증명해줄 가설을 열렬히 토론하고 **테크스펙**을 작성하는 하는 순간부터, 출시 후에도 스스로 구축한 대시보드를 통해 기능의 문제 발생을 확인하고 인입된 VoC를 통해 어떻게 더 개선해야 하는지 고민하는, 제품 개발에 장인정신을 갖고 계신 분을 모시고 싶습니다.
마치며
iOS팀은 동기(Motivation)를 기반으로 일하시는 팀원분들로 가득합니다! 제품화를 통해 사용자에게 좋은 서비스를 전달하거나, 새로운 기술을 접목하고 알려 팀원들에게 긍정적인 영향을 주는 데 흥미를 느끼고, 팀에 기여하는 과정에서 동기를 받는 구성원들은 늘 어떤 일이든 해내는 슈퍼맨 같은 모습을 보여주곤 합니다.
에너지 넘치는 팀원들과 함께 iOS Framework 위에서 다양하고 탄탄한 서비스를 만들어가고 싶은 분들은 아래 버튼을 클릭하여 채용 사이트도 방문해주세요. 채용 중인 다양한 포지션과 뱅크샐러드가 일하는 방식도 확인할 수 있습니다! 좋은 인연으로 만나 뵙길 바라며 오늘은 여기서 이만 인사드립니다. 감사합니다 :)
보다 빠르게 뱅크샐러드에 도달하는 방법 🚀
지원하기






