이걸 진짜 만든다고요? 세상에 없던 게임, 샐러드게임 | 2편. UX
23 Aug, 2024
게이미피케이션? 제대로 게임으로 만들어버려!

게임식으로 온보딩 튜토리얼하기
샐러드게임은 아래와 같은 룰을 가지고 있다.
- 팀을 이룰 다섯명을 모아온다.
- 다섯명 모두 지출 내역 공유를 위해 마이데이터를 연결하고, 게임을 시작하기전 준비를 마친다. 그러면 팀 예산 25만원이 주어진다.
- 게임은 월요일 부터 금요일까지 5일간 진행되며, 이 기간동안 팀 예산을 초과하지 않도록 모두가 합심하여 돈을 아껴쓴다. 또한, 서로 지출 내역을 공유하기 위해 매일매일 앱에 방문하여 지출 내역을 업데이트한다.
- 매일 새로운 미션이 주어지고, 미션을 성공하면 예산이 더 늘어나고 실패하면 깎인다.
- 게임 마지막 날까지 팀 예산을 지켜 쓰면, 그간 각자 지출한 돈 만큼 상금으로 돌려받는다.
지금에서야 이렇게 글로 정리할 수 있지만, 초반에는 이 룰을 어떻게 전달할 수 있을지 부터가 복잡한 숙제였다. 먼저, 게임을 시작하는 단계서부터 넘어야 할 산이 많았다.
첫 번째 산 넘기. 룰 이해
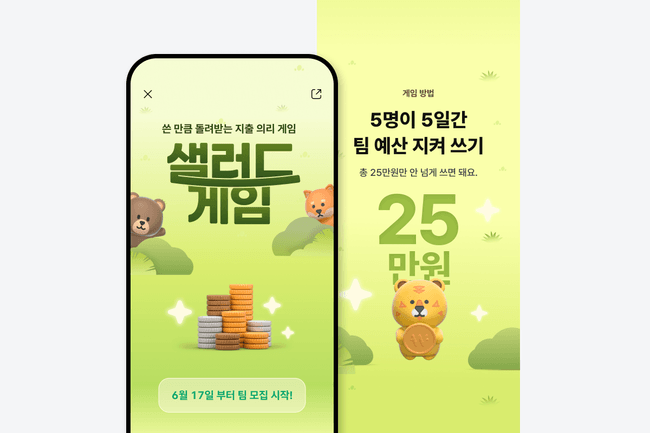
우리가 직면한 가장 큰 문제는 사용자들이 게임을 이해하고, 귀찮은 과정을 완수하도록 설득하는 것이었다. 처음엔 게임 일정이나 상금, 게임 설명이 무난하게 나열된 흔한 브릿지 페이지 구성을 그대로 따랐다. 하지만 사용성 테스트를 진행해본 결과, 대부분의 사용자는 게임 룰에 대한 설명을 전혀 읽지 않고 버튼만 눌렀다. 그래서 사용자가 꼭 읽어야하는 정보 위주로 텍스트를 최소화하고, 게임 룰도 “25만원을 5일간 5명이 쓰면 돼요”라는 간단한 문구로 각인 시키고자 했다. 그러고 나서야 정보 오해가 줄어들었다.
*브릿지 페이지 : 온라인 마케팅 목적으로 사용되는 화면으로, 특정 목적을 이루기 위한 화면으로 전환을 유도하고자 하는 목적을 가진다. 주로 사용자에게 유용한 정보나 혜택 등을 안내하거나 제공한다.

또한, 샐러드게임의 온보딩 과정은 모바일 게임의 튜토리얼 방식을 차용했다. 사용성 테스트를 진행해 보니, 사용자들은 ‘게임’이라고 인식한 순간 부터 안내 문구를 읽기 보다는 조금 더 적극적으로 직접 눌러보며 탐색하기를 원한다는 것을 깨달았다. 그래서 사용자가 무엇을 눌러야 할지 직접적으로 가리키고, 학습 준비가 되지 않은 이후의 단계는 클릭할 수 없도록 막았다. 이를 통해 사용자가 의도된 순서대로 진행하도록 제한을 두었고, 결과적으로 게임의 기본 룰을 쉽게 이해할 수 있었다.

두 번째 산, 마이데이터 연결하기와 고정지출 제외하기
샐러드게임을 진행하려면 모든 카드와 페이머니를 마이데이터로 연결해야 한다. 일부 카드만 연결하고 연결하지 않은 카드로 지출하면 어뷰징이 되어버리기 때문이다. 그런데, 이렇게 모든 카드, 페이머니를 연결하더라도 게임 시작일이 정해져 있기 때문에 게임 시작까지 대기하는 시간이 발생하게 된다. 마이데이터를 연결해도 지금 당장 달라지는 변화가 없기 때문에 이를 어떻게 하면 꼭 필요하되 자연스러운 과정으로 녹일 수 있을지 고민스러웠다. 또한, 지출 기록을 확인하며 고정 지출을 골라내는 과정도 있는데, 하루가 바쁜 사용자들이 이 과정을 잘 마칠 수 있을지도 걱정이었다.
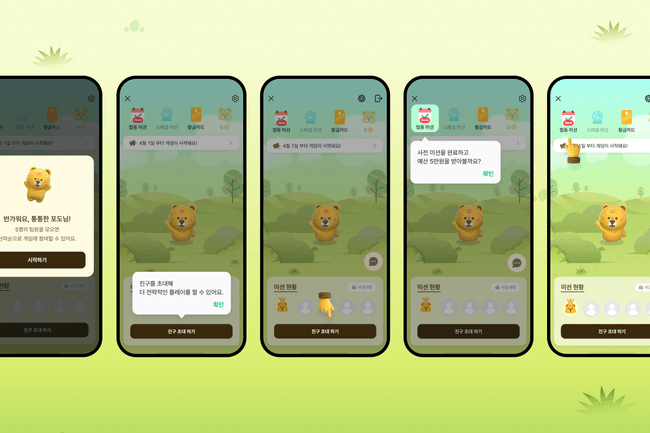
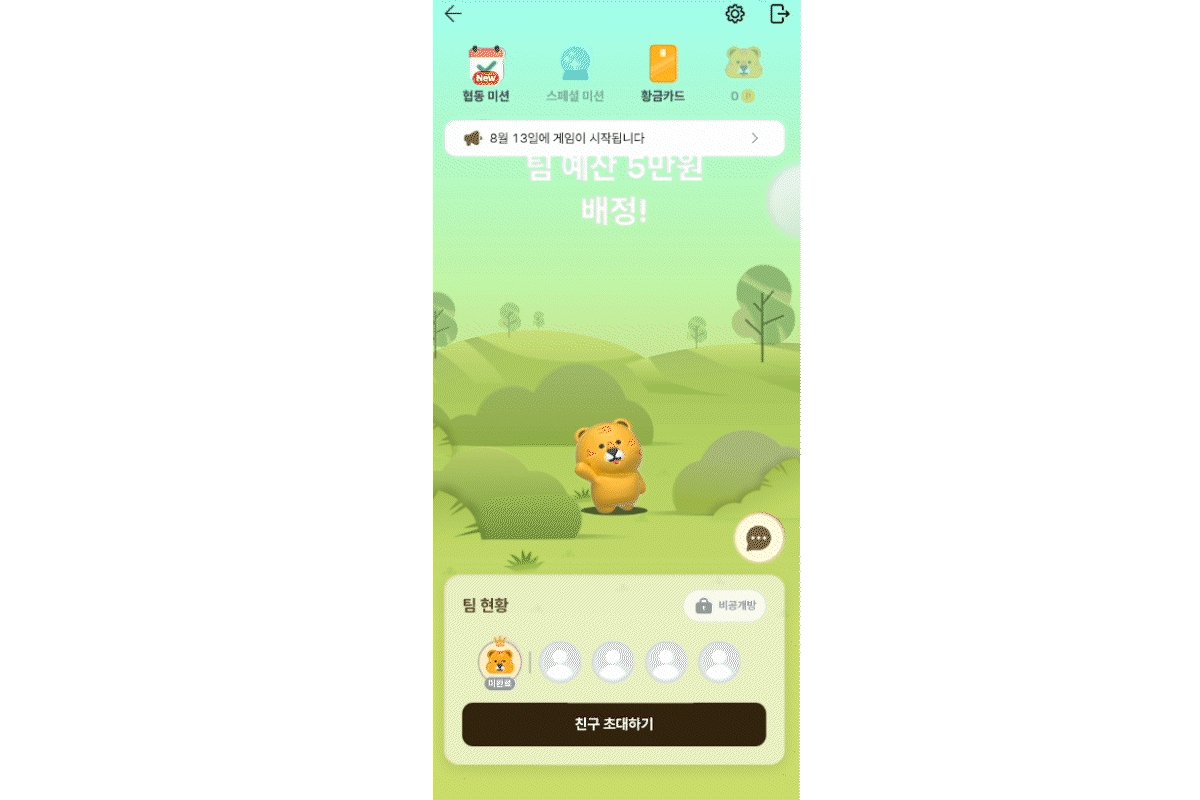
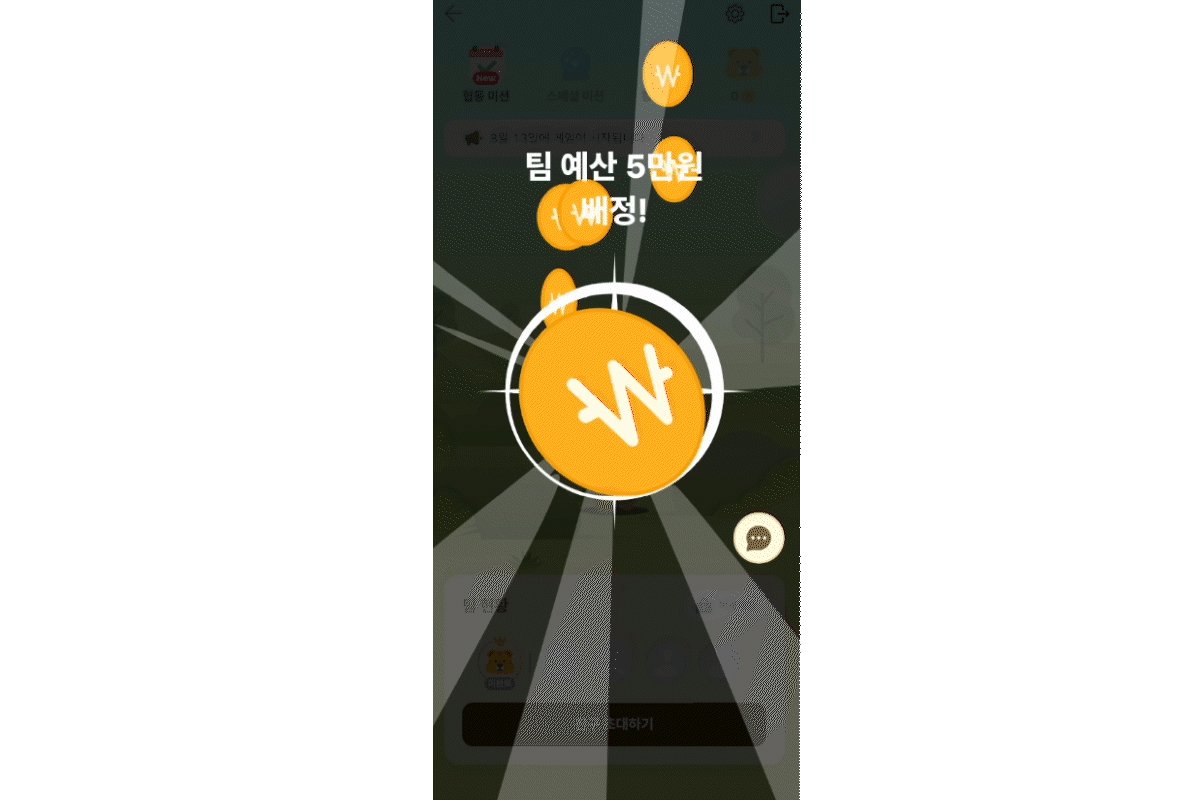
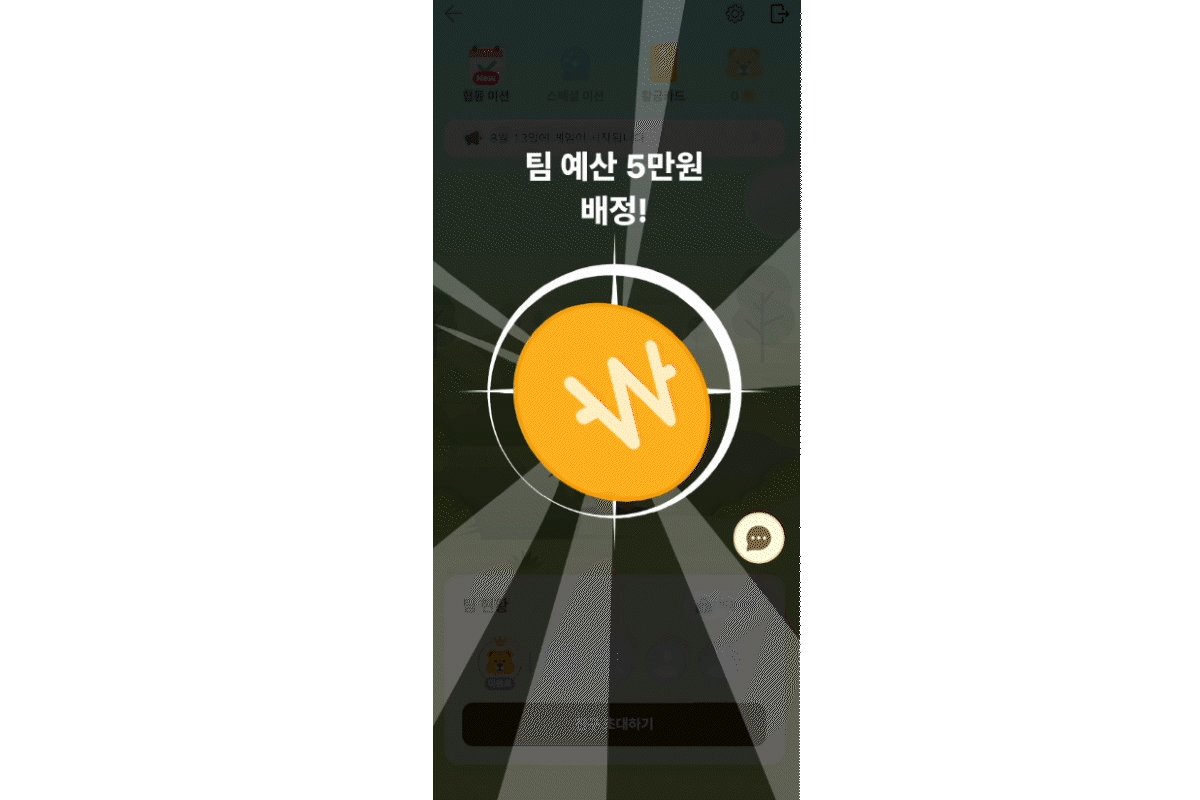
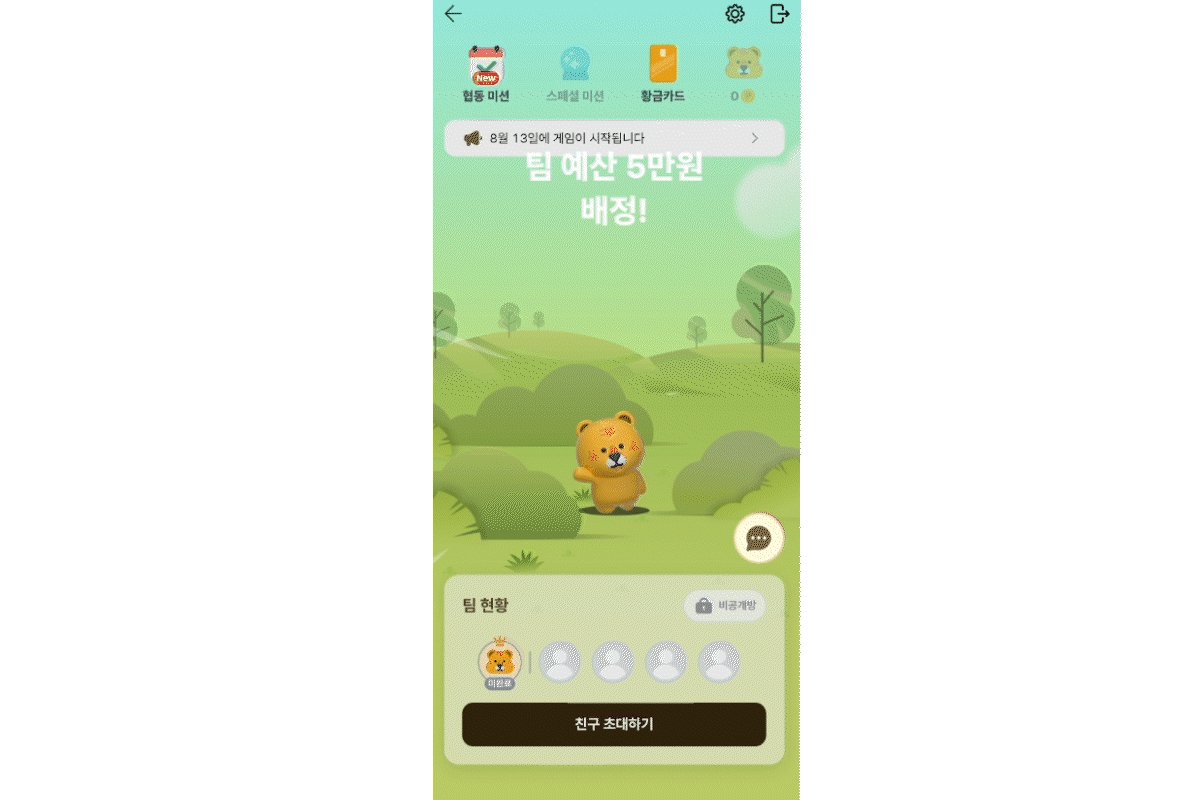
그래서 이러한 과정까지도 사용자에게 게임의 일부처럼 느끼게 하는 것을 목표로 온보딩을 설계했다. 마이데이터 연결이나 고정 지출 선택과 같이 게임 전에 마쳐야만 하는 숙제를 게임 퀘스트처럼 진행하도록 고안했다. 작은 것 하나라도 성취감과 보상을 느끼도록, 과업이 끝날 때마다 바로바로 반응을 주도록 했다. “완료”, “잘 했어요”, “예산이 지급됐어요”, “축하해요” 등의 멘트를 통해 긴 과정 사이사이에 작은 환기점을 넣었다. 결과적으로 “온보딩이 너무 길어요”라고 말하는 사용자는 없었다. 특히 모든 게임 준비 과정을 마치고 예산이 지급되는 순간은 진짜 돈이 들어오는 것도 아니지만 최대한 기쁜 순간으로 느껴지도록 BX팀과 협업 시 “최대한 화려한 애니메이션”을 부탁드렸다.

세 번째 산, 친구 초대 하기
샐러드게임은 팀 예산을 지키며 지출을 절약하는 게임으로, 5명의 팀원이 모여야 시작할 수 있다. 팀 구성의 어려움을 해결하기 위해 뱅크샐러드 사용자와 함께할 수 있는 옵션을 제공했다. 덕분에 사용자는 모르는 사람들과 팀을 이루거나 일부 팀원만 채워서 5명을 맞출 수 있게 되었다.
그리고 이 때, 팀원을 모을 때마다 보상을 받는 것처럼 느끼게 연출했다. 팀원이 사전 미션을 완료할 때마다 팀 예산에 5만원씩 추가되어, 최종적으로 25만원이 채워지면 게임을 시작할 수 있도록 디자인 했다. 또한 게임 시작 전까지 팀원들이 메시지를 주고받으며 서로 미션을 완료하게 독려할 수 있도록 했다. 이러한 디자인 요소들 덕분에, 팀원을 5명이나 채워야 한다는 팀 게임의 허들이 있는데도 불구하고, 샐러드게임은 선착순 팀 및 팀원 수를 최대 인원까지 꽉 채워 성공적으로 런칭할 수 있었다.
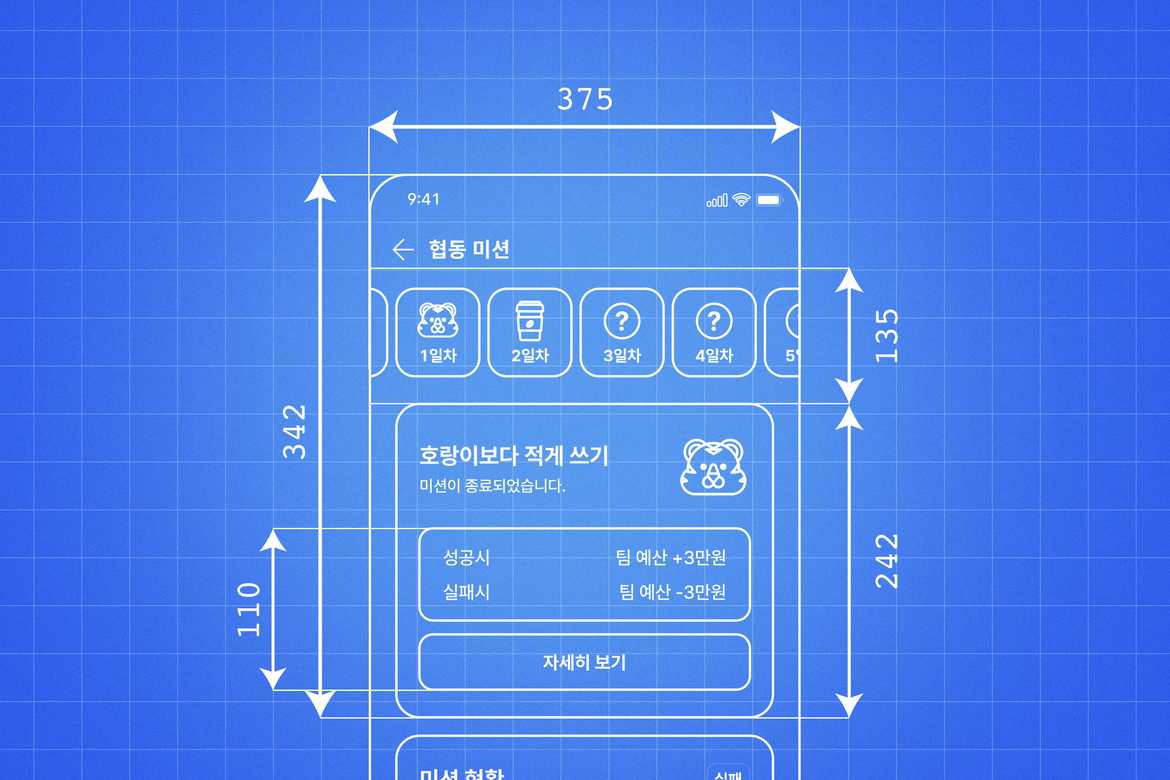
게임 퀘스트는 ‘협동 미션’으로
샐러드게임에는 매일 주어지는 미션이 있어 성공하면 팀 예산이 늘고, 실패하면 깎인다. 모든 팀원이 합심해야 미션을 성공할 수 있다.
이 미션의 이름에 대해서 태훈님은 ‘협동 미션’이란 명칭을 제안했다. 처음에는 어색했지만, ‘팀원들과 협동하는 지출 의리 게임’이라는 샐러드게임만의 차별화된 가치를 잘 나타내는 명칭이기에 반영하게 됐다.
PM 분들은 매일 어떻게 하면 사용자들이 지출 절약에 대한 재미와 보람을 느낄 수 있도록 할지 고민하며 미션과 정책을 기획했고, 디자이너인 우린 그에 맞는 화면과 사용자 경험을 디자인해서 ‘협동 미션’처럼 프로젝트를 진행해 나갔다.
우리는 매일 주어지는 협동 미션의 다양성을 고려해 화면을 설계해야 했다. PM 분들과 칠판에 그림을 그려가며 논의한 결과, 통일된 구조 안에 다양한 미션을 패턴화해 보여주면 적절할 것 같았다.
화면 설계의 목적은 다음과 같았다:
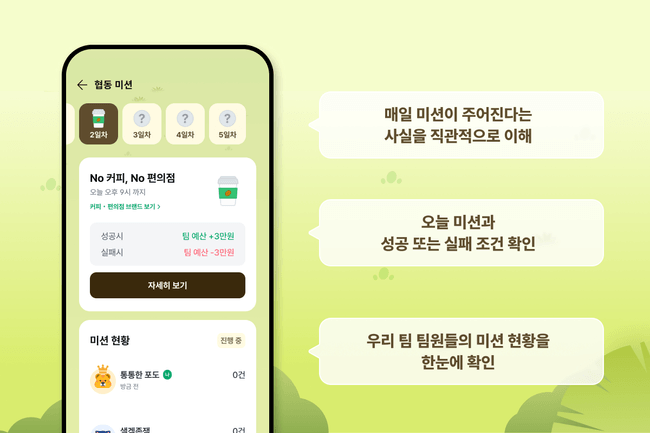
- 매일 미션이 있다는 사실을 사용자가 인지할 수 있도록 한다.
- 각 화면의 특정 위치에서 오늘의 미션과 각 팀원들의 현황을 한눈에 알 수 있도록 한다.
- 위 정보를 확인하기 위한 위치 등을 한 번만 학습해도 쉽게 알 수 있도록 한다.
또한, 매일 달라지는 룰에 맞춰 팀원별 상태값이 다르게 보이도록 구성했다.

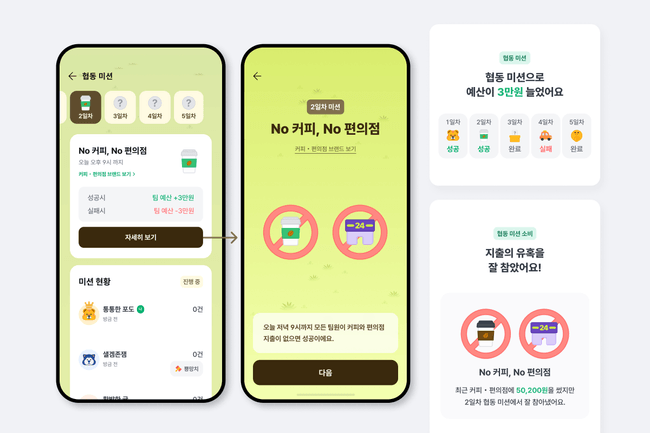
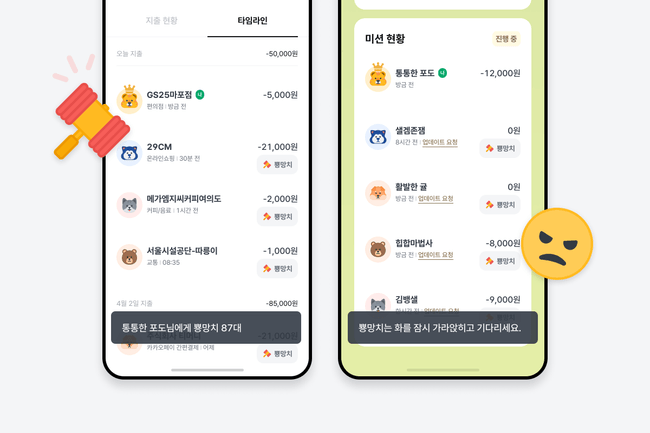
협동 미션 화면 상단에는 달력 앱처럼 날짜별 선택 옵션을 두어 매일 달라지는 미션과 현황을 확인하게 했다. 매일 한 개씩 공개되는 5개의 미션을 사용자가 인지할 수 있도록 했으며, 가장 중요한 미션 내용을 화면 상단에 배치했다.

사용자의 스트레스를 최소화하기 위해 글자수를 줄이고 직관적인 이해를 돕기 위해 미션 설명 화면에 큰 그래픽을 넣었다. 이 그래픽은 여러 화면에서 동일한 아이콘으로 통일해 바로 인지할 수 있게 했다.

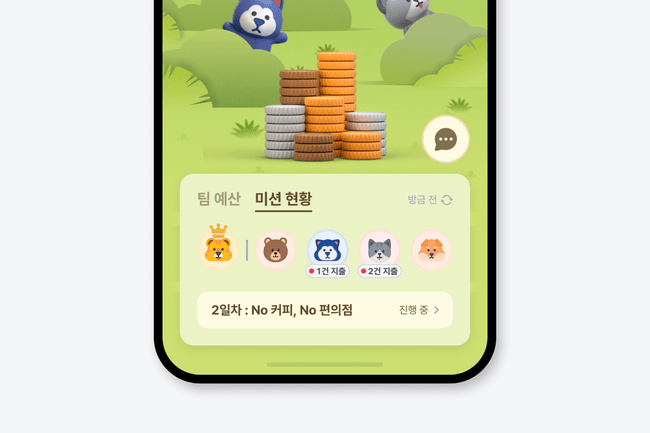
메인 화면에서도 언제든 미션에 대해 요약된 정보를 확인할 수 있도록, 중요한 정보만 대시보드 형태로 구성해 각 팀원의 미션 진행 상황을 쉽게 볼 수 있게 했다.
뿅망치와 채팅의 탄생
콕 찌르기에서 뿅망치가 되기 까지

샐러드게임은 매일 지출 내역을 업데이트하고, 지출 절약과 협동 미션을 통과해야 한다. 팀원 간 상호작용도 중요한 요소였다.
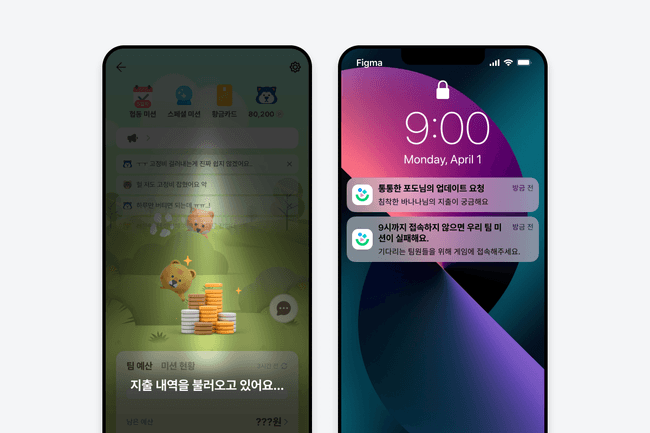
팀원에게 직접적으로 지출 내역을 업데이트해달라고 요청하거나, 지출을 많이 했다는 메시지를 남길 수 있지만, 더 가볍고 재치 있게 넛지*를 주는 방법을 고안했다. 버튼 한 번만 누르면 “OO님의 지출이 궁금해요”와 같은 푸시 메시지를 보낼 수 있도록 한 것이다.
*넛지(nudge) : ‘옆구리를 슬쩍 찌른다.’는 뜻으로 누군가의 강요가 아닌 자연스러운 상황을 만들어 사람들이 올바른 선택을 할 수 있도록 이끌어 주는 것
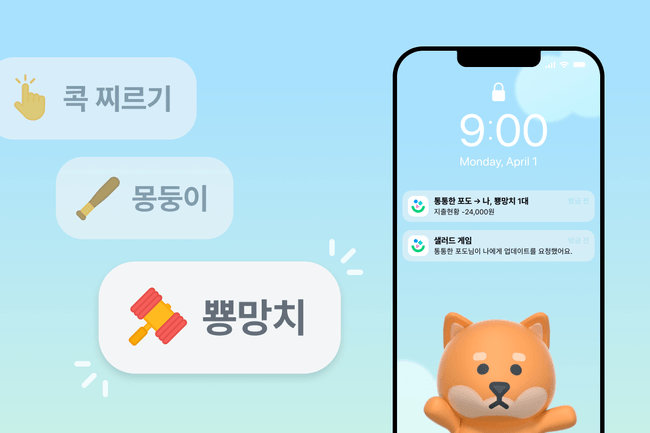
넛지 컨셉을 구체화하며, 지출이 많은 팀원에게 주의를 주는 용도로 가장 빈번하게 사용될 것으로 예상했다. 처음엔 ‘콕 찌르기’라는 표현을 사용했지만, 뱅크샐러드 슬랙에서 사용하는 “dust stick” 이모지를 참고해 “몽둥이” 아이디어가 나왔다.

“dust stick” 이모지란 : 뱅크샐러드 사내 메신저로 사용 중인 슬랙(Slack)에서 장난 삼아 비난(?)을 할 때 쓰는 이모지다. 또는 자책할 때 쓰기도 한다. 누가 만들었는지는 몰라도 전통처럼 사용되고 있다.
그러나 ‘몽둥이’보다는 귀여운 동물 캐릭터에게 더 어울리는 아이템을 찾고 싶었다. ‘몽둥이’로 ‘때린다’는 점이 조금 폭력적으로 느껴지는 것 같기도 하고, 잘 모르는 사람끼리 팀일 경우에는 사용하기 어색하거나 불쾌감을 줄 수도 있을 것 같았다. 그러던 중 두더지 게임에서 쓰는 뿅망치가 생각이 났다. 동물 캐릭터들과도 어울리고, 익숙한 느낌을 줘 불쾌감을 최소화할 수 있었다. 또한 뿅망치 버튼을 누를 때 푸시 알림으로 발송되는 메시지도 “OO님에게 뿅망치 10대!” 와 같이 귀여운 어감을 줄 수 있어 컨셉과도 잘 어우러졌다.

협동 미션이나 지출 현황 관련 화면에 이 뿅망치 버튼을 배치했다. 게임 기간 동안 팀원들이 지출에 분노를 담아 뿅망치를 마구 연타하기도 했고, 친한 친구끼리는 잘못한 게 없는데도 단순히 재미로 뿅망치를 몇십대, 몇백대씩 때리는 것을 관찰하게 됐다. 뿅망치는 샐러드게임에서 확실한 재미요소로 작용하게 되었다.

상태 메시지가 채팅창이 된 이유
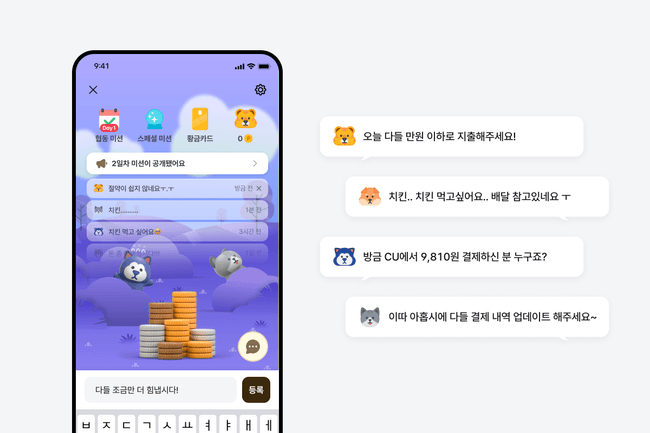
샐러드게임의 초기 디자인에는 간단한 상태 메시지를 남기는 공간이 있었지만, 화면 구성이 바뀌면서 없어졌다. 협동이 필요한 게임이라 가벼운 커뮤니케이션 공간이 필요했으나 채팅을 넣기엔 부담스러웠다. 그래서 짧은 메시지를 남길 수 있는 댓글 기능을 고려했다. 하지만 사내 테스트 결과, 협동 미션 전략을 짜고 지출 통제를 위해 많은 커뮤니케이션이 필요하다는 점을 깨달았다. 그래서 짧은 채팅 공간이 생겼고, 이는 필수적이었다. 사내 베타 테스트 후 설문 조사에서도 가장 활발한 소통 공간으로 ‘한 줄 남기기’가 꼽혔다.


다음은 더 정교하고 알차고 재미있게 돌아옵니다!
뱅크샐러드에서 처음으로 게임을 개발하다 보니, 런칭 직전까지 여러 가지 걱정이 컸다. 하지만 예상보다 훨씬 긍정적인 반응을 얻었고, 첫 회차 파일럿 프로젝트를 성공적으로 배포할 수 있었다. 기대 이상의 반응 덕분에 선착순 모집 인원을 3,000명에서 5,000명으로 늘렸고, 곧바로 선착순 마감이 될 정도로 큰 호응을 받았다. 비록 첫 회차에서 몇 가지 문제가 발생해 아쉬움이 남았지만, 이를 통해 어떤 부분을 개선해야 할지 중요한 교훈을 얻었다. 이 교훈을 바탕으로 보완된 베타 버전으로 두 번째 샐러드 게임도 오픈했다.
앞으로도 샐러드게임팀은 서비스의 안정성을 더욱 높이는 한편, 사용자들이 재미있게 지출 관리를 하고 그 과정에서 보람과 성취감을 느낄 수 있도록 풍부한 경험을 제공할 계획이다. 사용자들의 반응을 지속적으로 관찰하면서, 샐러드게임은 회차를 거듭할수록 더욱 탄탄하고 재미있게 발전해 나갈 것으로 기대된다.

보다 빠르게 뱅크샐러드에 도달하는 방법 🚀
지원하기






