뱅크샐러드 at Apple Store
28 Dec, 2018
안녕하세요, 뱅크샐러드 iOS 엔지니어 김찬울입니다. 오늘은 iOS 개발자라면 누구나 듣고 싶어 할 내용이지만, 많은 분이 경험하지 못하셨을 경험을 공유해보고자 합니다.

기존에 뱅크샐러드 제품팀은 Apple로부터 몇 번 연락을 받아 Artwork 등을 제출하여 App Store 한국팀에서 게재하는 여러 스토리들에 실리기도 했는데요, 이는 앱 순위 상승이나 인지도 등에도 유효했지만, 이는 iOS팀 차원에서는 Apple로부터 인정받는 앱을 만들어간다는 가질 수 있는 계기가 되었습니다.
Apple로부터 온 편지 💌
9월의 어느 날, Apple로부터 한 통의 메일이 도착했습니다.

두바이에서 날아온 iOS 개발자님께서 해석해보니, 말인즉슨 다음과 같았습니다.
iOS팀은 Apple로부터 인정받는 마지막 관문인가? 라는 생각에 환호성을 지르고, 뚝딱뚝딱 데모 앱을 제작하기 시작했습니다. 하지만 여기에는 약 2주 안에 제출해야 한다는 조건이 붙었죠. 뱅크샐러드 iOS 팀은 이 제약조건 속에서 어떻게 데모 앱을 만들었을까요?
데모 앱은 기존 앱과 어떤 점이 달라져야 할까?
iOS 팀원 세 명이 모여 머리를 굴렸습니다. 데모 앱에서는 다음 기능들이 수정되어야 했습니다.
- 로그인 및 회원 가입 절차가 없이 앱 내 기능을 사용할 수 있어야 함 (Apple 요청)
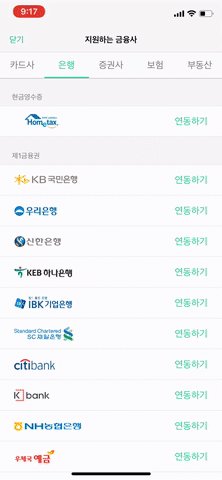
- 자산 동기화가 불가능함
- 오프라인에서도 작동될 수 있어야 함
- 클라이언트에서 처리할 수 없는 개인화된 웹 뷰 서비스는 어떻게?
위 문제들을 아래 그림과 같이 풀어 보았습니다.

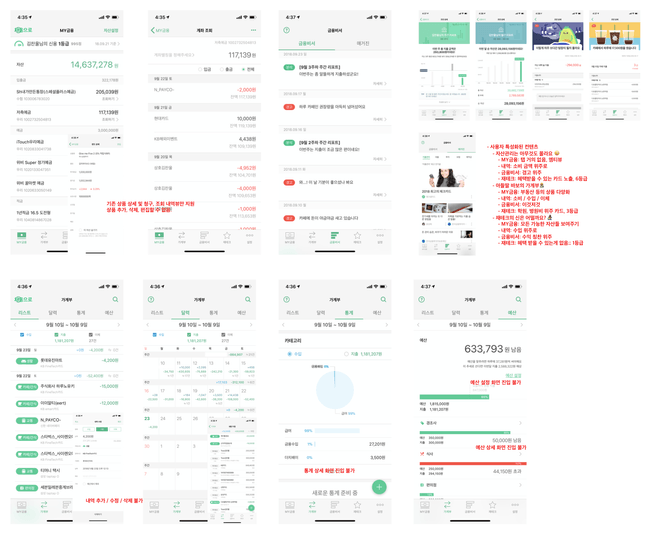
- 클라이언트 자체에 서버로부터 내려받는 자산, 내역 등의 정보 (raw data)를 저장하고 사용하기
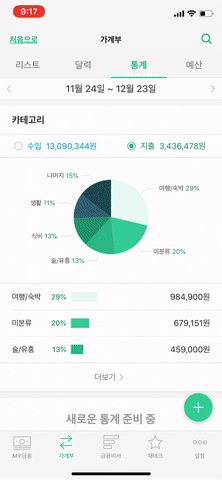
- 회원가입, 로그인 절차를 없애고 사용자별로 다양한 시나리오를 녹여내기 위해 실제로 있을 법한 사용자군(e.g. 학생, 학부모, 투자자)의 페르소나를 구축, 이를 가계부 탭과 MY금융 탭에 녹이기
- 웹 뷰로 진행되는 서비스 및 서비스 이해에 중요도가 낮은 기능 (eg. 닉네임 변경) 들은 앱 설치 QR코드나, 이미지로 대체
이후, 최대한 기간을 단축하기 위해 뱅크샐러드 저장소를 Fork 하게 됩니다.
Weak Dependency with Protocol + JSON Text mocking으로 회원별 데이터 관리하기
Fork 한 저장소의 프로젝트에서 서버와의 통신 없이 각 페르소나에 대한 다른 거래내역, 상품을 보여주기 위해서 정보들을 클라이언트에 mocking 해야 했습니다.

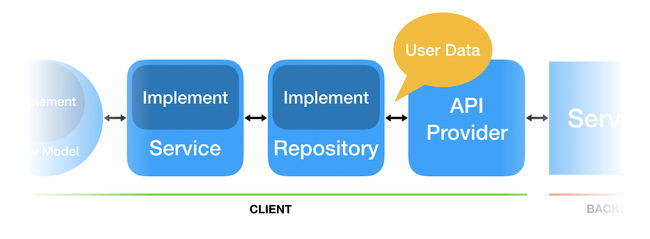
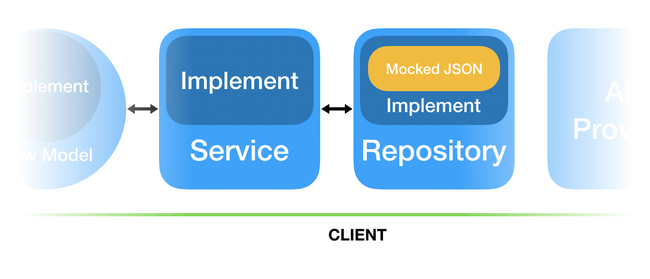
뱅크샐러드의 Service, View Model을 비롯하여 Repository까지 Business Logic은 각각 Protocol과 구현체로 이루어져 있습니다. 위 그림과 같이 Repository를 참조하는 Service는 구현체를 알지 못해도 요구되는 값을 전달하고, 결과를 받기만 하면 잘 작동할 것입니다. 이에 따라 데모 앱에서는 최소한의 코드변경으로 작동시키기 위해 다음과 같이 로직을 변경합니다.

- 기존의 Repository 구현체는 API Provider와 상호작용하여 Response Data를 JSON 형태로 받는다. 이 Data를 Decode 하여 Entity로 mapping 후, 자신을 호출한 Service에게 건네준다.
- 이와는 다르게, 데모 앱의 Repository 구현체는 내재한 JSON 값을 클라이언트에 저장된 데이터에서 선택하여 Entity에 맞게 Decode, 자신을 호출한 Service에게 건네준다.
일반적으로 해오던 테스트코드 작성에서의 Mock-Implement와 거의 같습니다. 이 방법을 통해 입력된 값 (사용자, 날짜별)에 맞는 mocking 된 데이터를 받아 사용자에게 보여줄 수 있습니다.
Date Parser를 통해 거래내역이 최신화되는 마법을 부려보자!
하지만 위와 같이 정적 코드로 mocking 하는 경우 거래내역들의 시간이 항상 고정되어 있기 때문에, 이번 달의 거래내역을 보여주는 가계부 탭에서 빈 화면만 보일 겁니다. 다행히 거래내역을 decode 할 때 사용하는 Date Parser의 일부를 수정하는 선에서 매일 새로운 시간이 적용된 거래내역을 볼 수 있도록 작업하였습니다.
// 사용자에게 노출될 거래내역 날짜 = 원래 거래내역 날짜 + (현재 날짜 — 내역이 최종 제출된 날짜)의 기간
static var submitDate: Date {
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd"
return dateFormatter.date(from: "2018-12-24")! // 가장 최신 거래내역의 날짜 (내역이 최종 제출된 날짜)
}
let intervalTime = DateInterval(
start: submitDate, // 내역이 최종 제출된 날짜
end: Date() // 현재 시간
)
return transactionDate.duration.addingTimeInterval(intervalTime)이 코드를 적용하면 몇 년 후에 데모 앱을 실행한다고 하더라도 실행한 시간 기준으로 거래내역이 보일 겁니다.
이리하여 큰 변경사항 없이 추석 연휴 3일 동안 개발이 진행되었고 마무리 절차와 함께 Apple에 제출되었습니다. (그 후 기약 없는 기다림이 계속되었습니다 🤦)
빛을 본 뱅크샐러드 데모 ✨

약 2개월 후인 11월, 가로수길 애플스토어를 비롯한 한국의 모든 애플 리테일 매장에 전시되었습니다. (소리 질러!!!😂) 사실 이렇게 노력해놓고 정작 빛을 못 보면 어떡하지? 하는 걱정이 많았는데, 이 걱정이 눈 녹듯 사라졌습니다.
처음에는 노력 대비 마케팅 효과가 있을까? 같은 고민이 있었지만, 뱅크샐러드 앱이 이미 데모 앱으로 포팅하기 좋았던 구조 (Protocol 기반의 느슨한 의존성 구조)였고, 코드변경을 최소화하여 사용자 경험을 해치지 않고 빠르게 데모 앱을 제출하자는 목표 덕분에 적은 리소스로 빠른 달성이 가능했습니다.
또한 작업 시작할 때 R&R에서 약간 헤맨 부분이 있었지만, 팀원들 각자 업무를 맡아 빠르게 쳐냈고, 무엇보다 Apple에 대한 나름의(?) 프라이드가 있었기에 결과 도출까지 끈기 있게 진행되었습니다.
글을 맺으며

데모 앱에 저를 포함한 3명의 iOS 개발자가 이름을 올렸습니다. 서비스와 iOS 개발을 사랑하는, 그래서 이름을 같이 올릴 새로운 팀원들을 찾고, 함께 일하고 싶습니다. 👨💻👩💻
ps. 가끔 리테일 스토어에 들를 때마다 기분이 참 좋습니다. 가문의 자랑 아닌가요? (˘◡˘)
보다 빠르게 뱅크샐러드에 도달하는 방법 🚀
지원하기






